引言
云端 IDE 是基于云的集成开发环境,开发人员可以远程编写运行和调试代码,无需本地安装,仅通过浏览器即可开发软件。
与传统本地开发相比,云端开发环境主要有以下的优势:
- 快速启动项目进入开发状态,无需进行繁琐的环境配置
- 可根据项目需求灵活调节硬件成本
- 提供在线预览与协同编程,更好的共享和协作
- 可方便地集成更多 DevOps 能力
实战简介
Cloud Studio 是腾讯云下的一款基于浏览器的集成式开发环境(IDE),开发者根据其提供的编码模板和预设好的开发环境可以很方便地进行项目开发和页面预览。
CODING 提供一站式研发管理平台及云原生开发工具,包括代码仓库、CI/CD、制品库、自动化测试等。
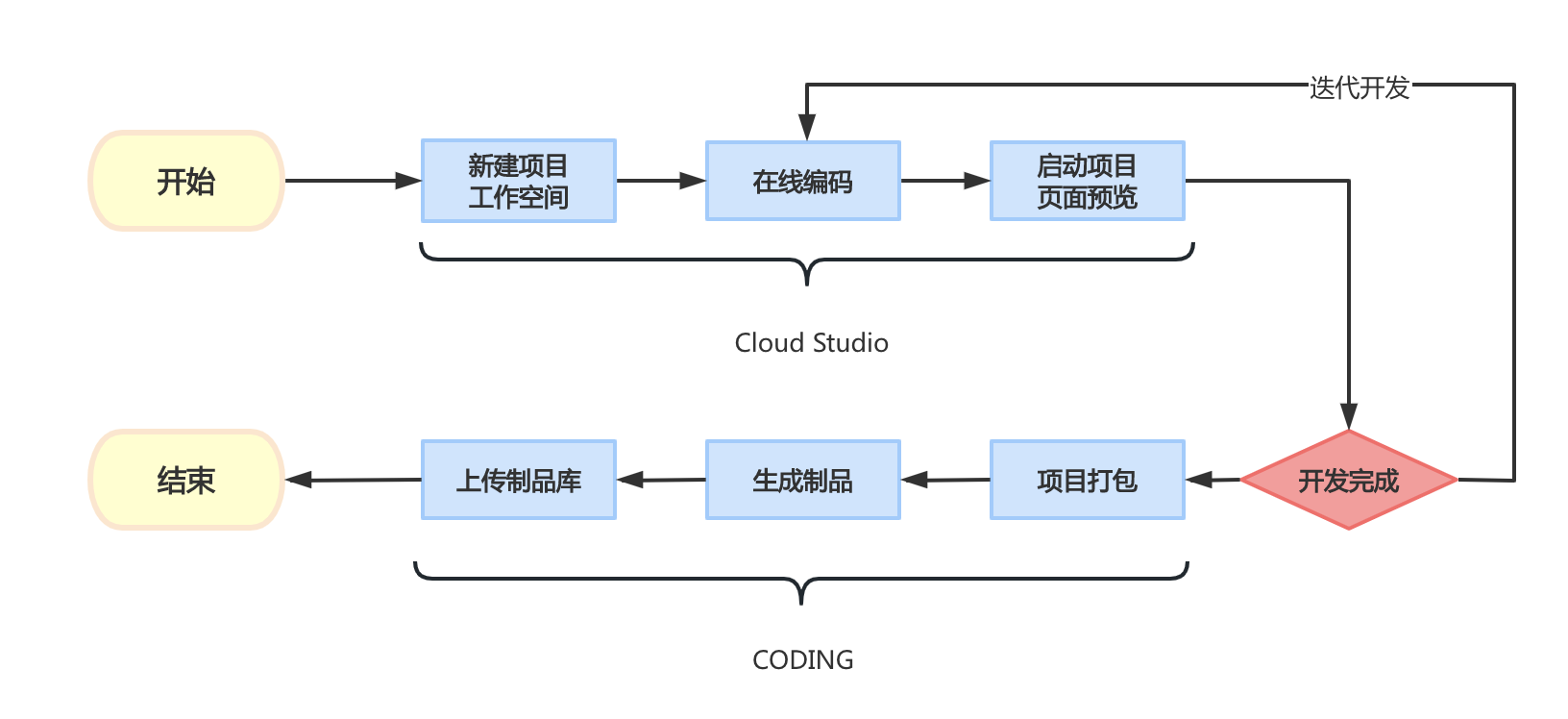
本文将介绍这一个完整流程:
用 Cloud Studio 实现 Flutter 项目的云端编程;再利用 CODING 的代码仓库托管代码、CI 流水线实现自动打包 APK 文件并存储在制品库。

你可以播放下方视频了解本次实战的全流程。文字版内容可参考剩余章节。
项目准备
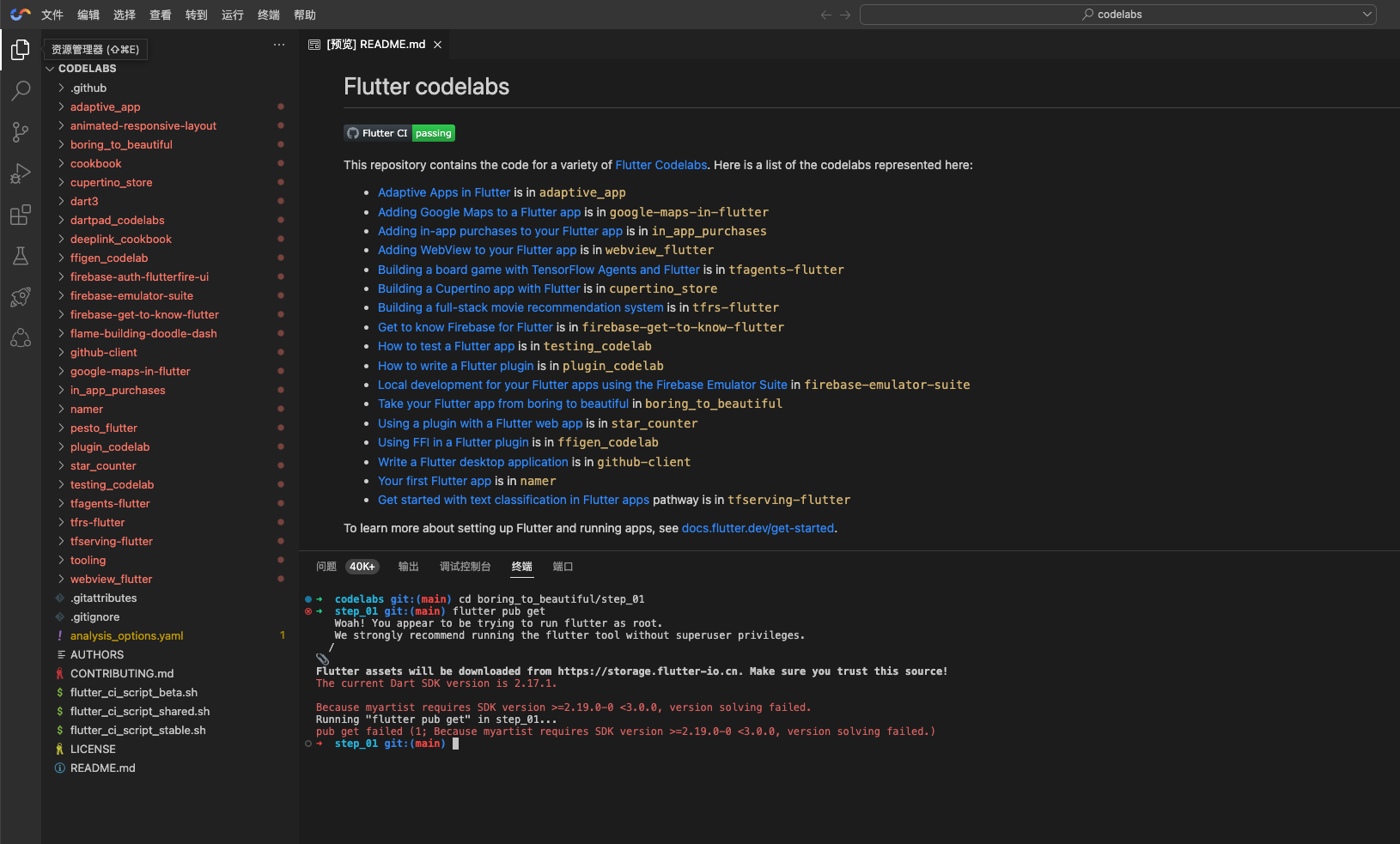
我们以 Flutter 团队提供的一个教程项目为例子,演示仅通过浏览器实现一个 Flutter 项目开发的全过程。
创建项目
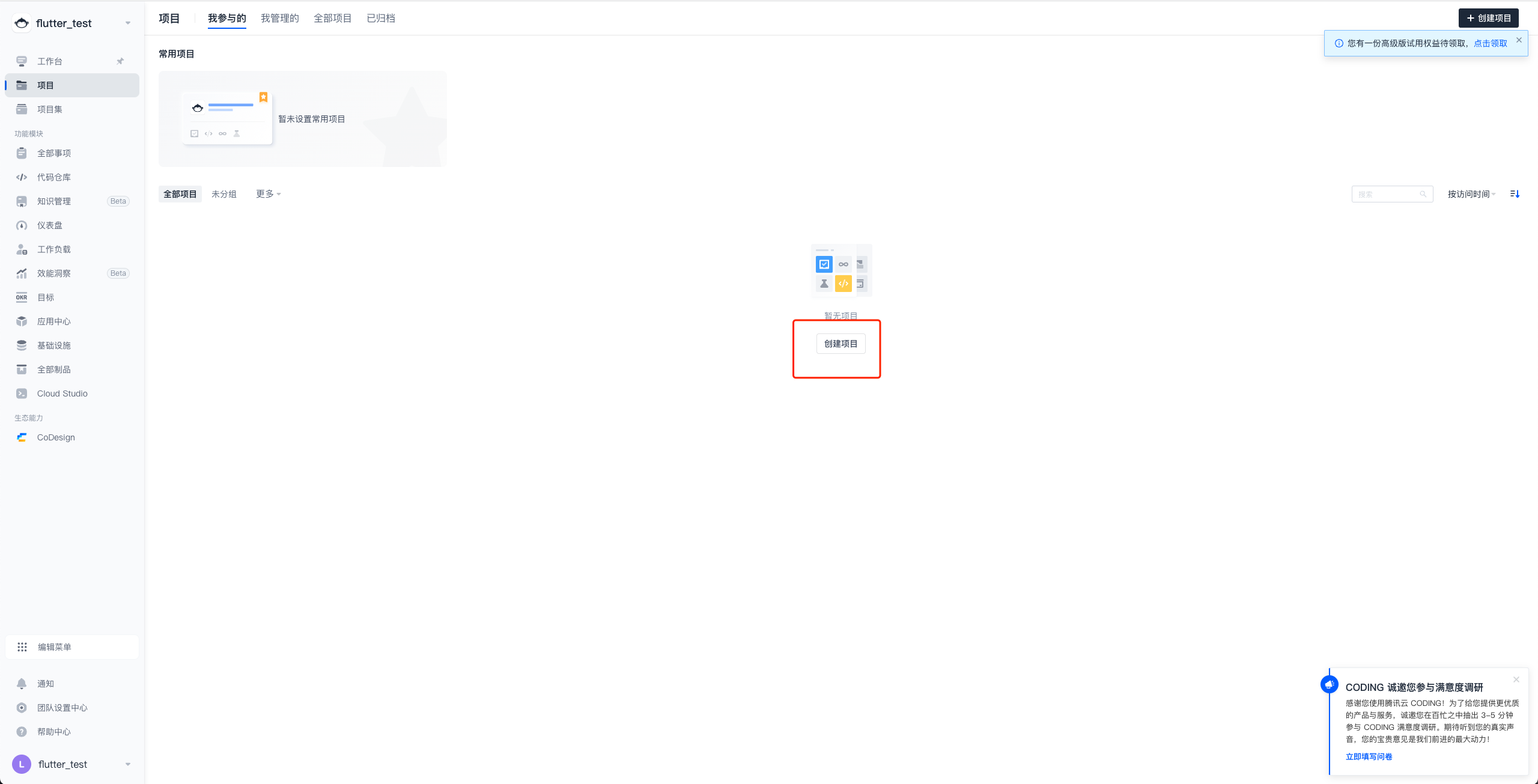
首先,在 CODING 中新建一个项目,命名并填写项目相关信息。如没有 CODING 团队,需要先进行免费注册。

代码拉取
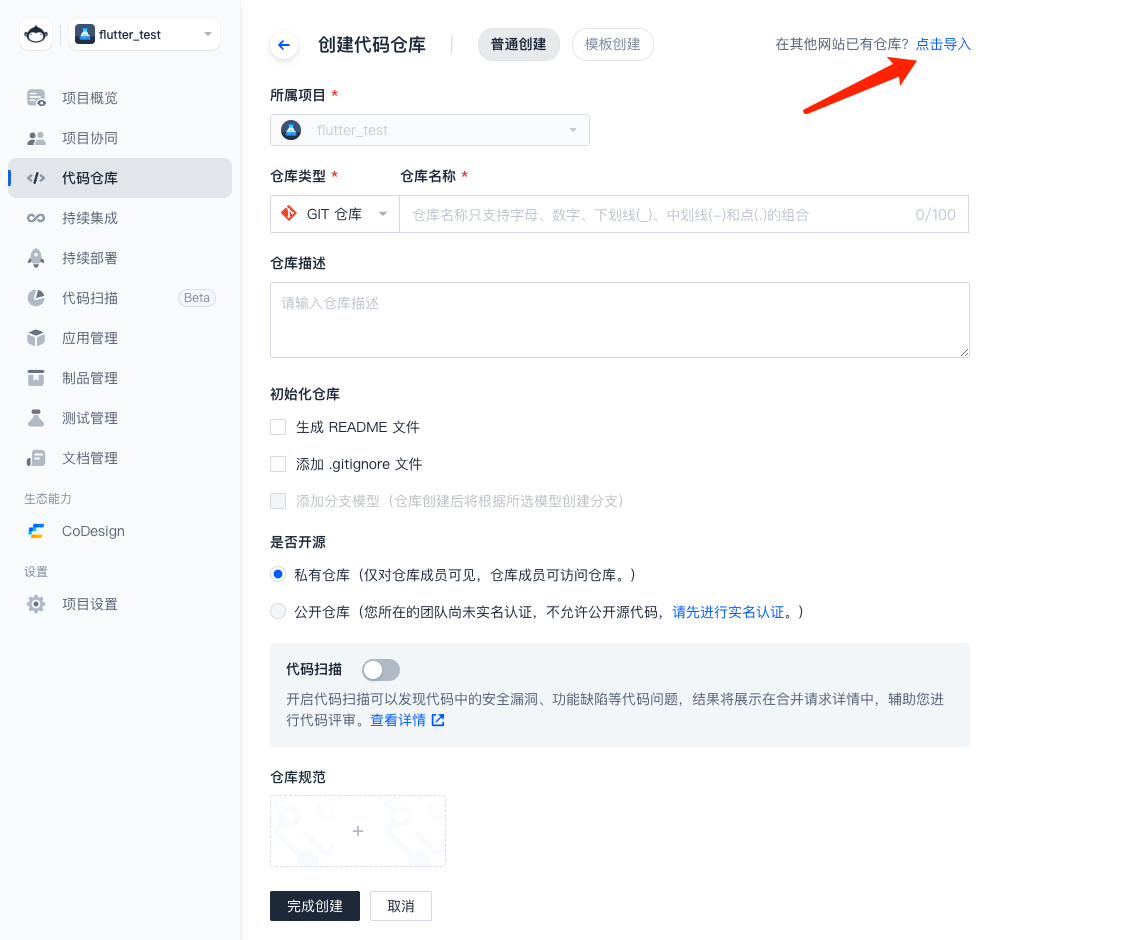
创建完项目之后,即可在左边栏中进入代码仓库创建仓库拉取项目代码,这里我们选择「点击导入」。

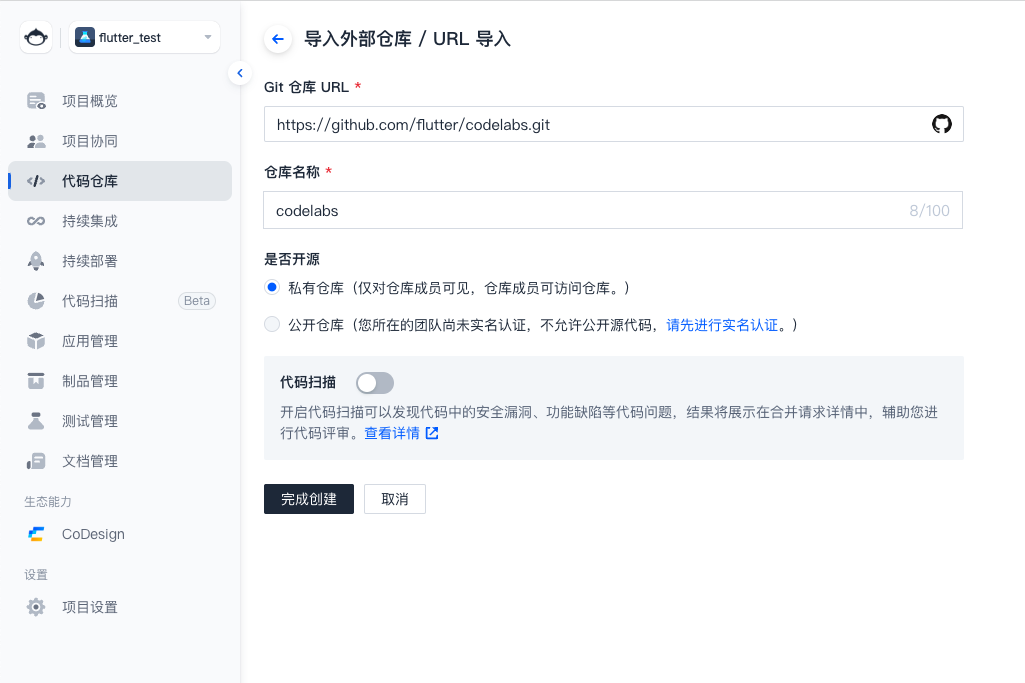
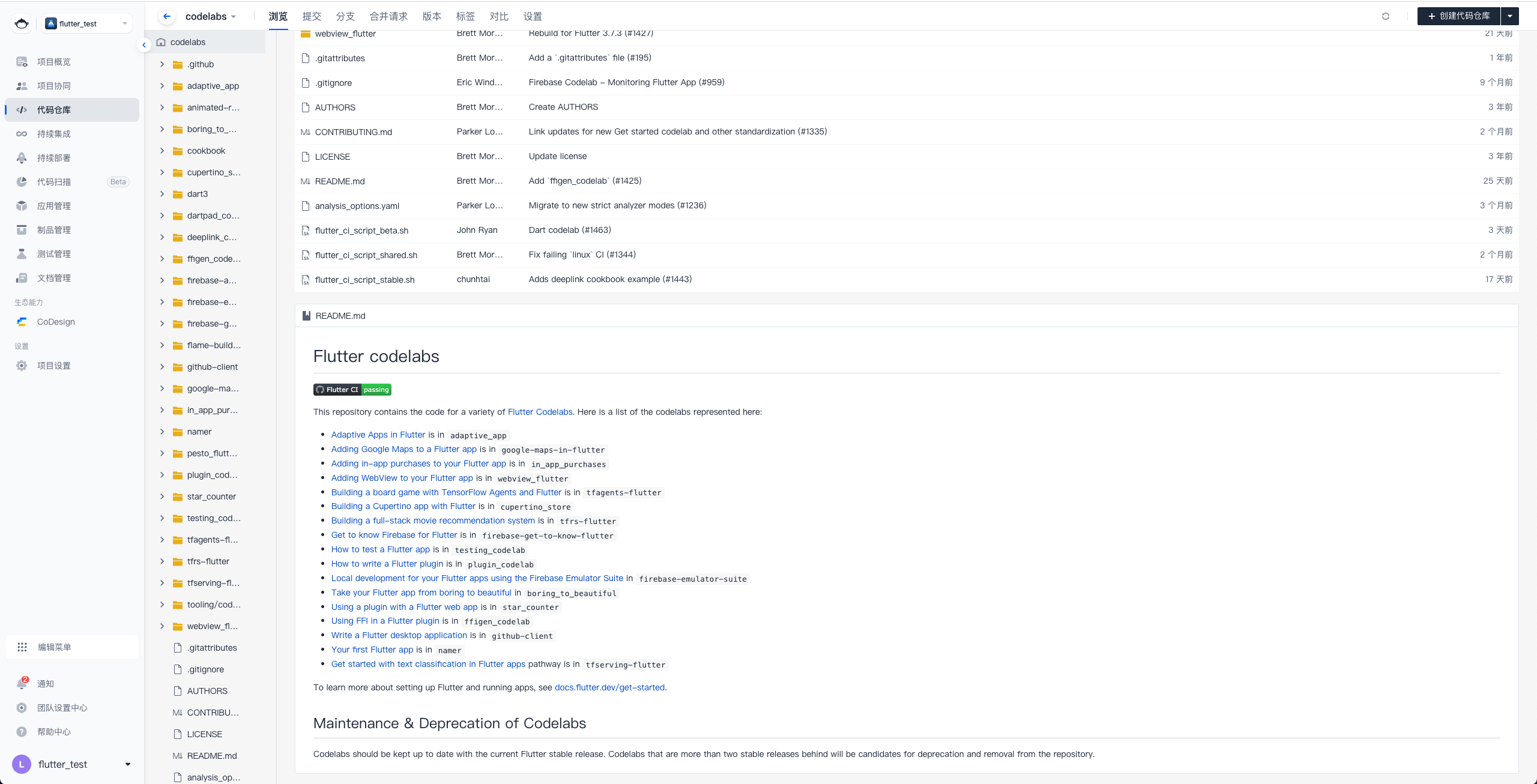
填写仓库地址并进行命名,点击「完成创建」,等待仓库导入成功后,即可看到项目代码。至此,项目准备完成。


在线编码
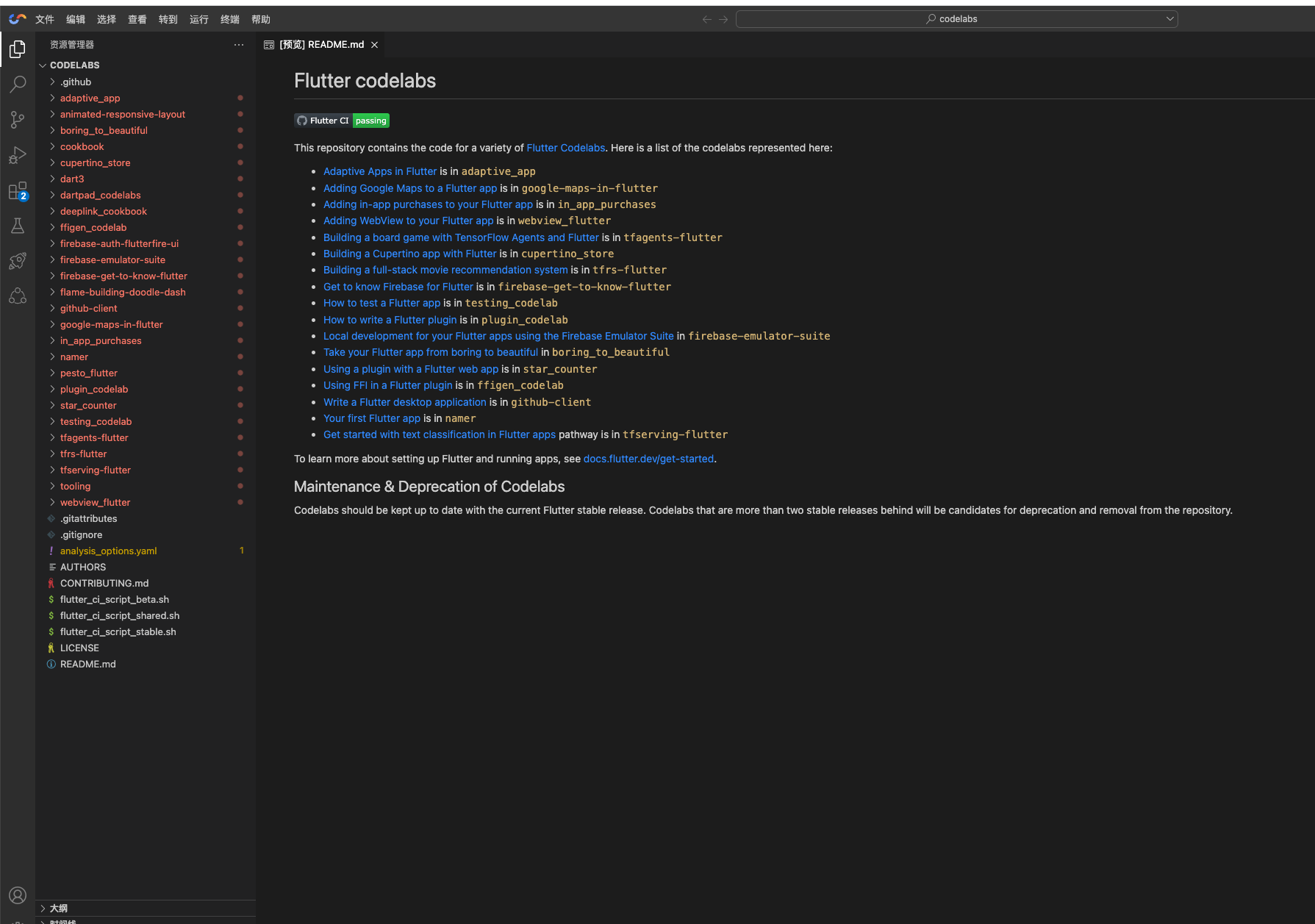
在上一步中,我们完成了项目准备,现在,我们可以在 Cloud Studio 中导入这个项目,进行代码编写、调试和预览。
创建工作空间
由于 CODING 和 Cloud Studio 实现了账号互通,我们可以用 CODING 账号登录,完成账号授权。

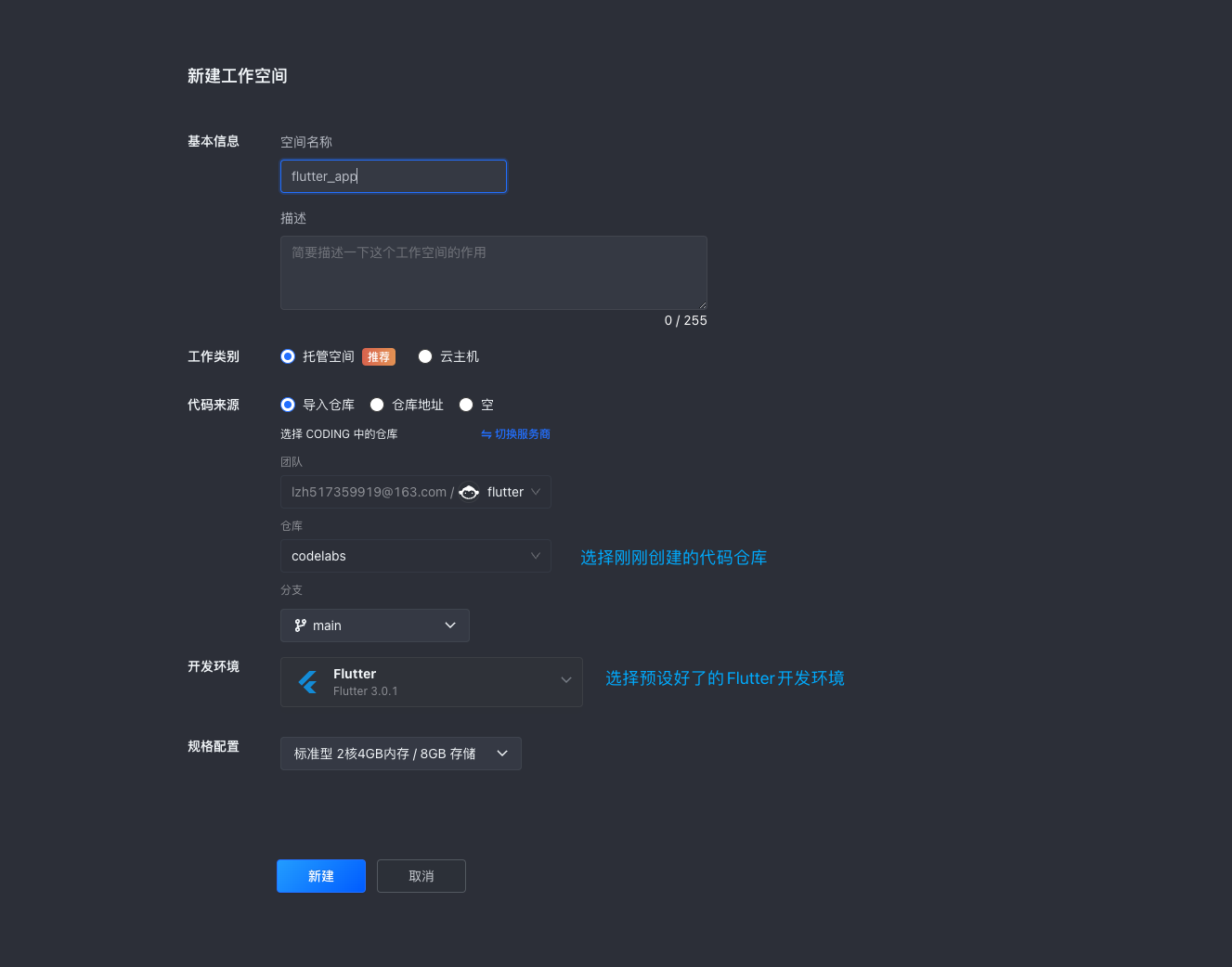
登录完成后,在左下角点击创建工作空间,导入 CODING 内的代码仓库,并且选择预设好 Flutter 环境的开发环境,点击创建,等待几秒,一个崭新的工作空间即创建完成。


安装插件与依赖
Cloud Studio 与 VS code 一样,集成了许多开发插件。
我们可以通过在线安装 VSCode 插件增强使用体验。
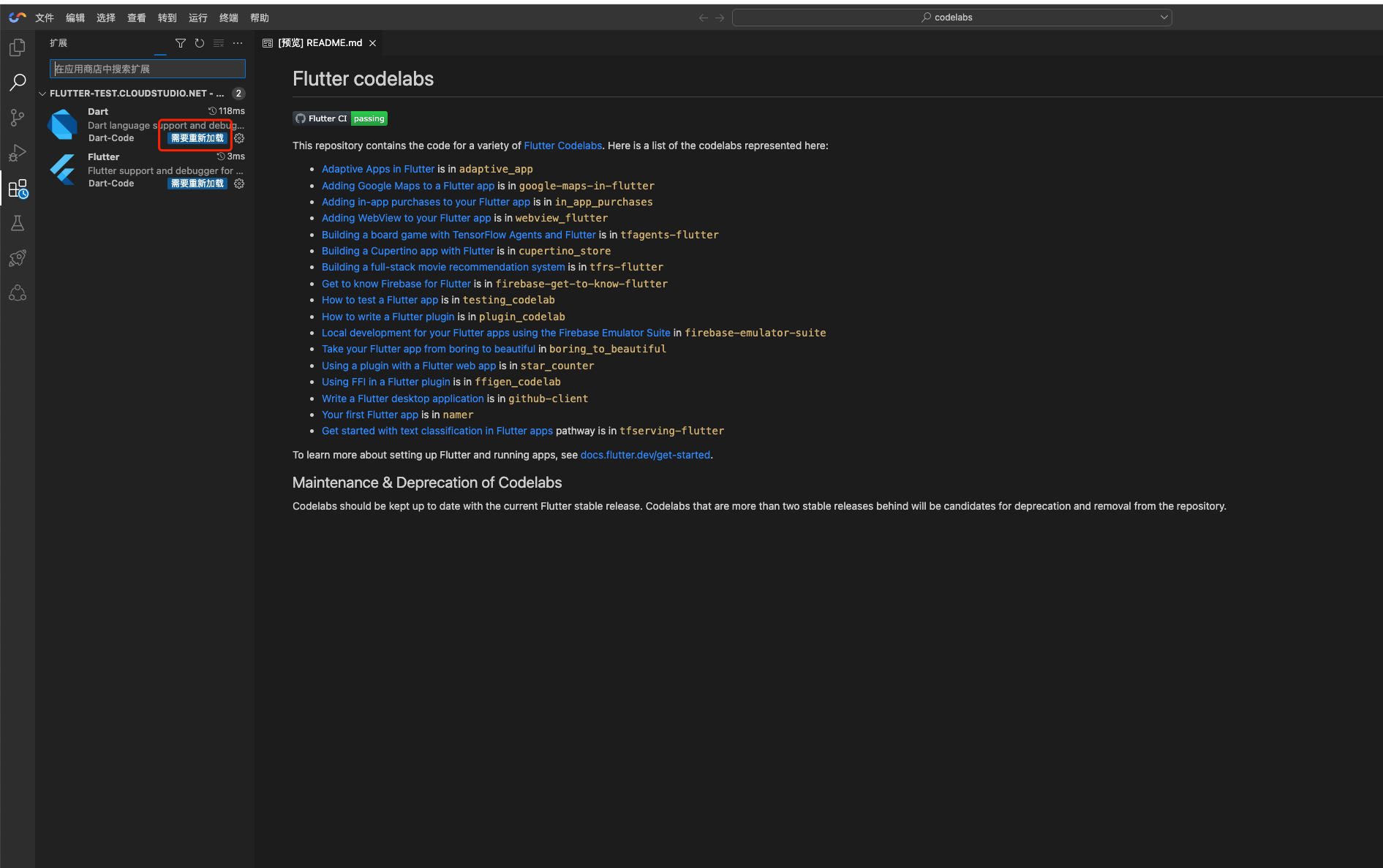
- 在左边栏选择「扩展」,安装 Flutter 和 Dart 插件,下载完成中点击重新加载即可完成插件安装。

- 打开终端,我们还需要初始化项目的依赖:
# 加载项目依赖
flutter pub get

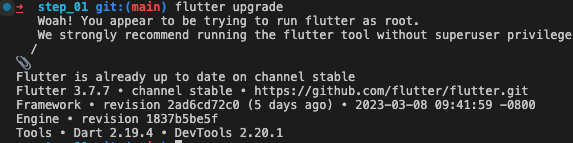
- 提示 Dart 版本太低,我们需要先更新 Flutter:
# 更新 Flutter 版本,先后执行以下命令
flutter channel stable
flutter upgrade

- 再次执行
flutter pub get完成依赖加载。
项目启动/调试
执行完上一步的前置步骤后,现在,我们可以启动项目。
Cloud Studio 可以快速生成预览链接,方便分享他人展示项目或在线调试。
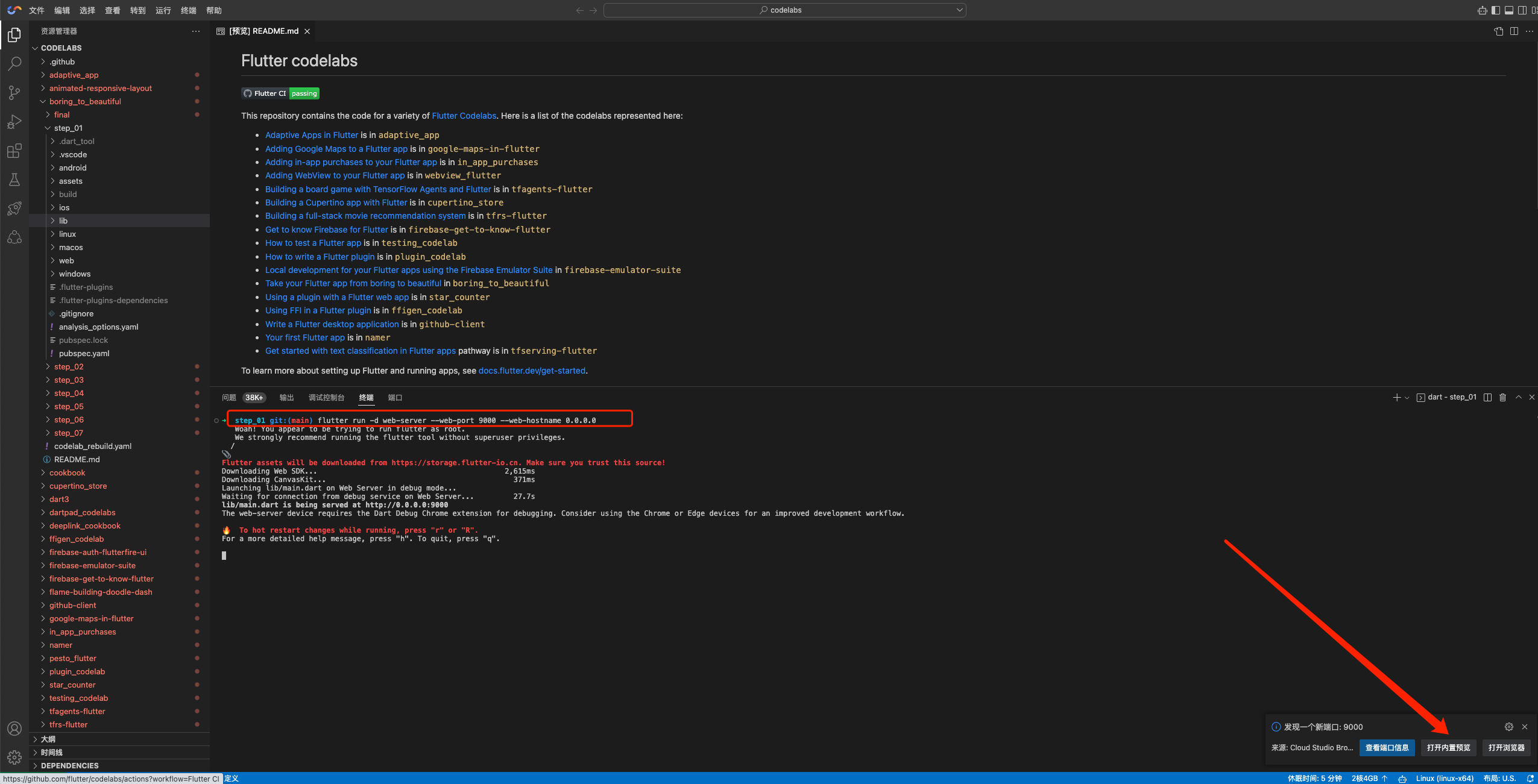
- 首先执行 run 命令,将项目以 web 方式启动到 9000 端口。
# 启动
flutter run -d web-server --web-port 9000 --web-hostname 0.0.0.0
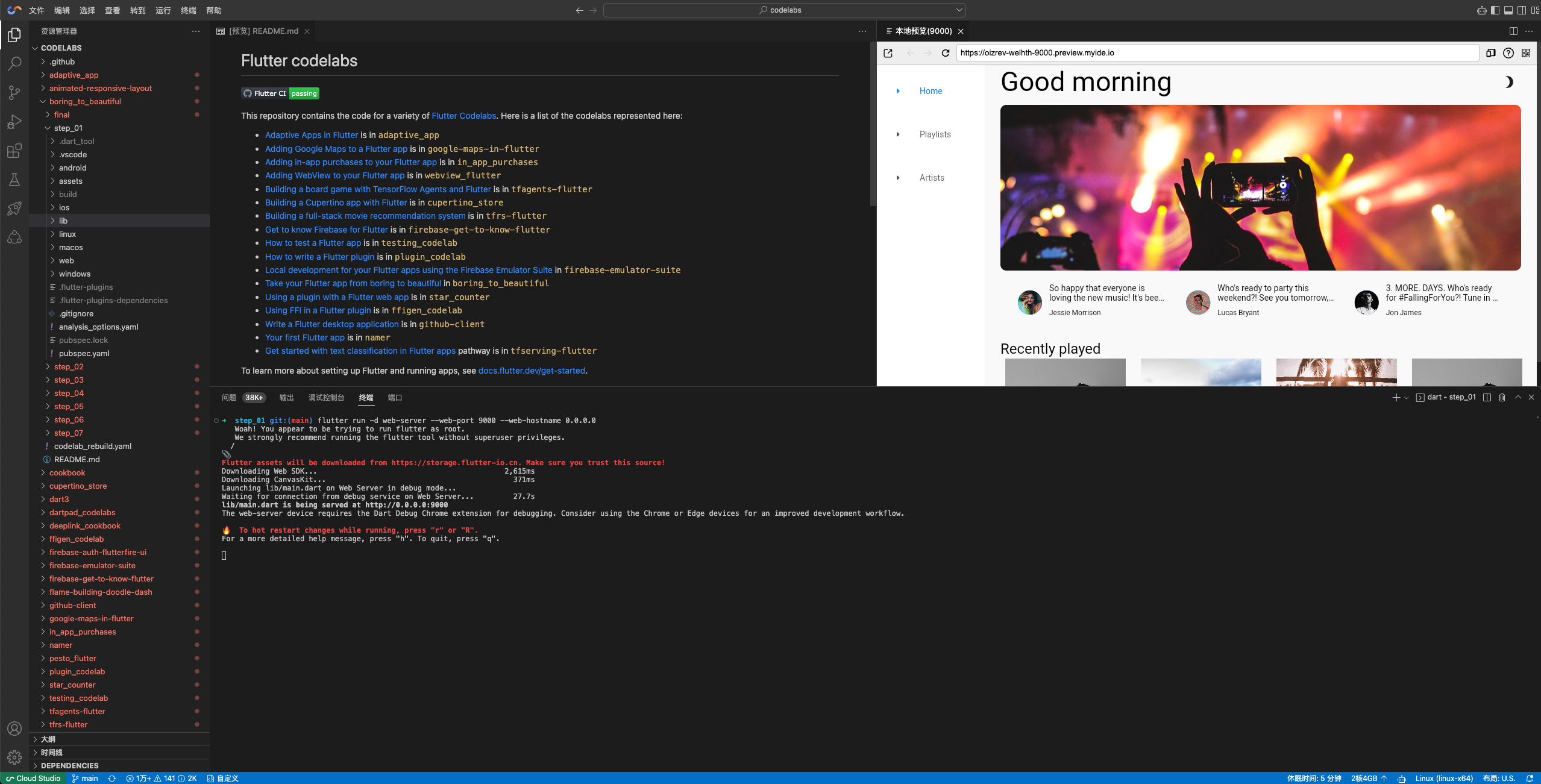
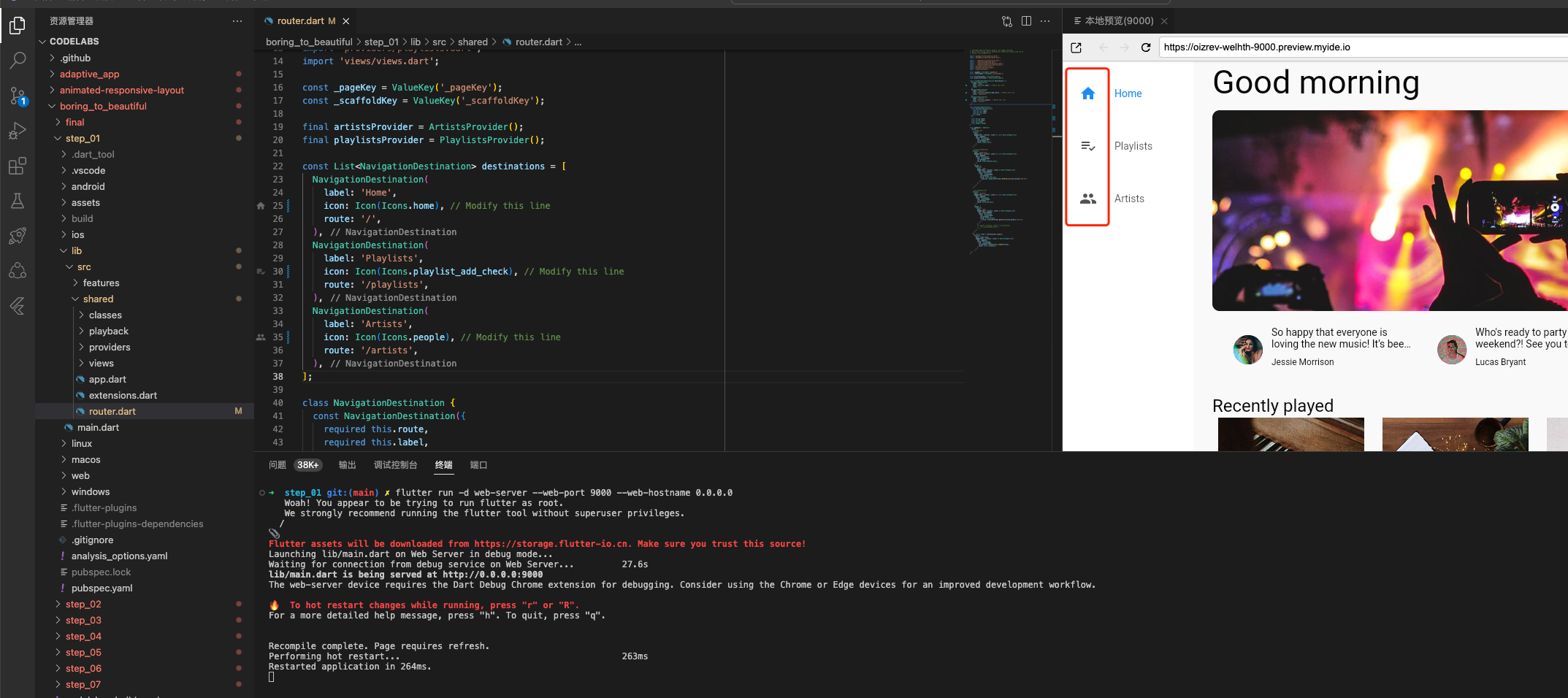
- 点击内置浏览器,即可看到预览效果 ,我们可以将这个链接分享给他人,他们可以远程打开该链接。


接下来,我们将演示如何修改代码,并通过项目热加载快速看到修改结果。我们将会添加左边导航栏的图标,以便用户快速浏览前置图标以找到所需标签页。
找到 lib/src/shared/router.dart
替换 icon 代码,为每个导航目的地(首页、播放列表和用户)添加不同的前置图标:
const List<NavigationDestination> destinations = [
NavigationDestination(
label: 'Home',
icon: Icon(Icons.home), // Modify this line
route: '/',
),
NavigationDestination(
label: 'Playlists',
icon: Icon(Icons.playlist_add_check), // Modify this line
route: '/playlists',
),
NavigationDestination(
label: 'Artists',
icon: Icon(Icons.people), // Modify this line
route: '/artists',
),
];
修改完成后,在终端中输入 q 进行热加载。
等待片刻,刷新页面即可看到最新的效果。

提交代码
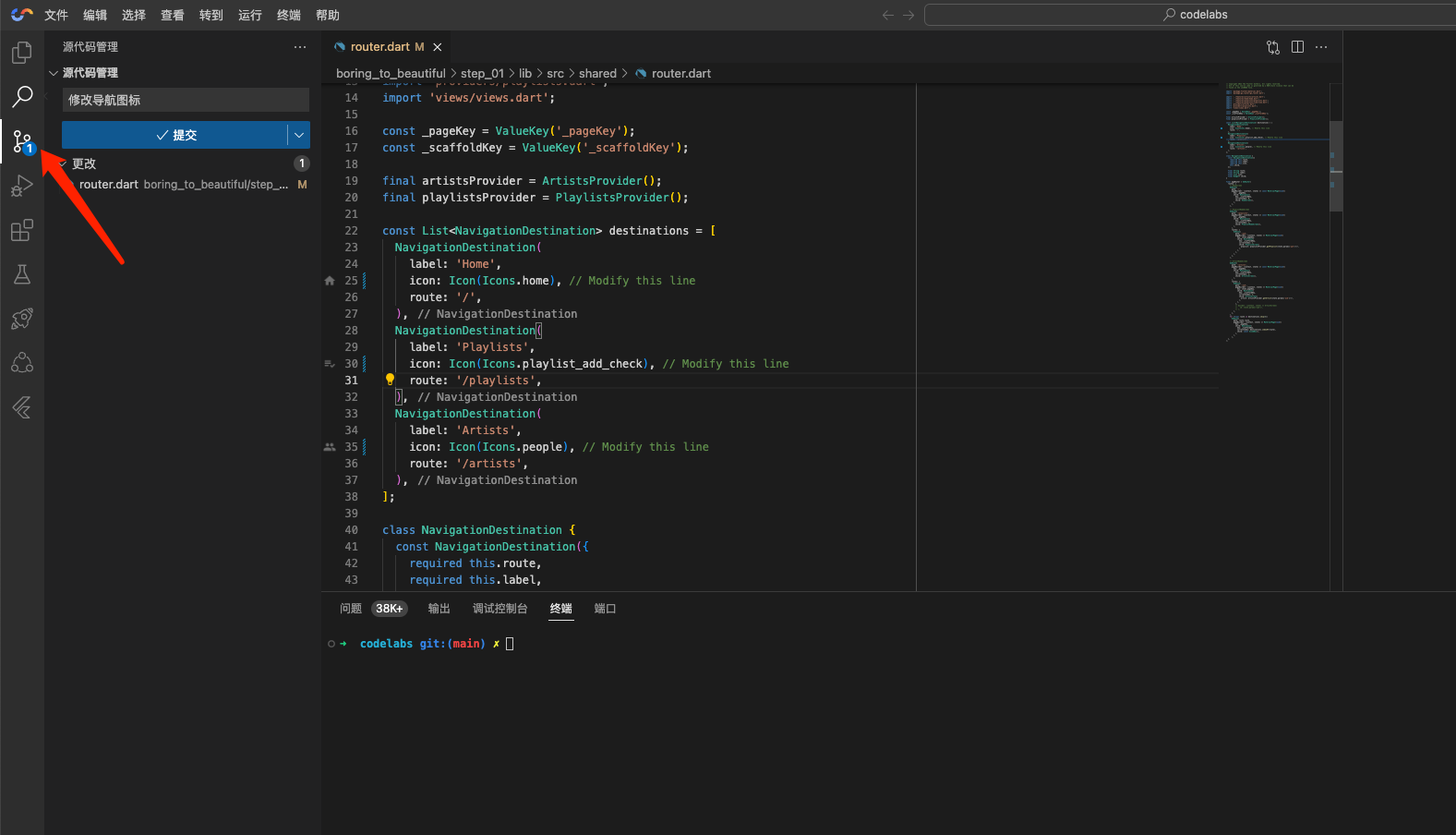
Cloud Studio 也提供了图形化的源代码管理界面,左侧点击源代码管理,暂存我们刚刚修改了的文件,填写 commit message,点击「提交」和「同步更改」,即可提交代码到 CODING。

至此,我们已经在 Cloud Studio 完成了编写、调试和预览。
通过重复迭代,我们开发了一个满意的代码版本。
接下来,我会演示如何通过 CODING 持续集成流水线实现自动化打包。
CODING 打包 apk 制品
首先,介绍一下什么是持续集成。以下是来自 CODING 帮助文档的介绍。

像代码打包这种重复性的工作,我们可以交给持续集成来完成,以下是使用步骤。
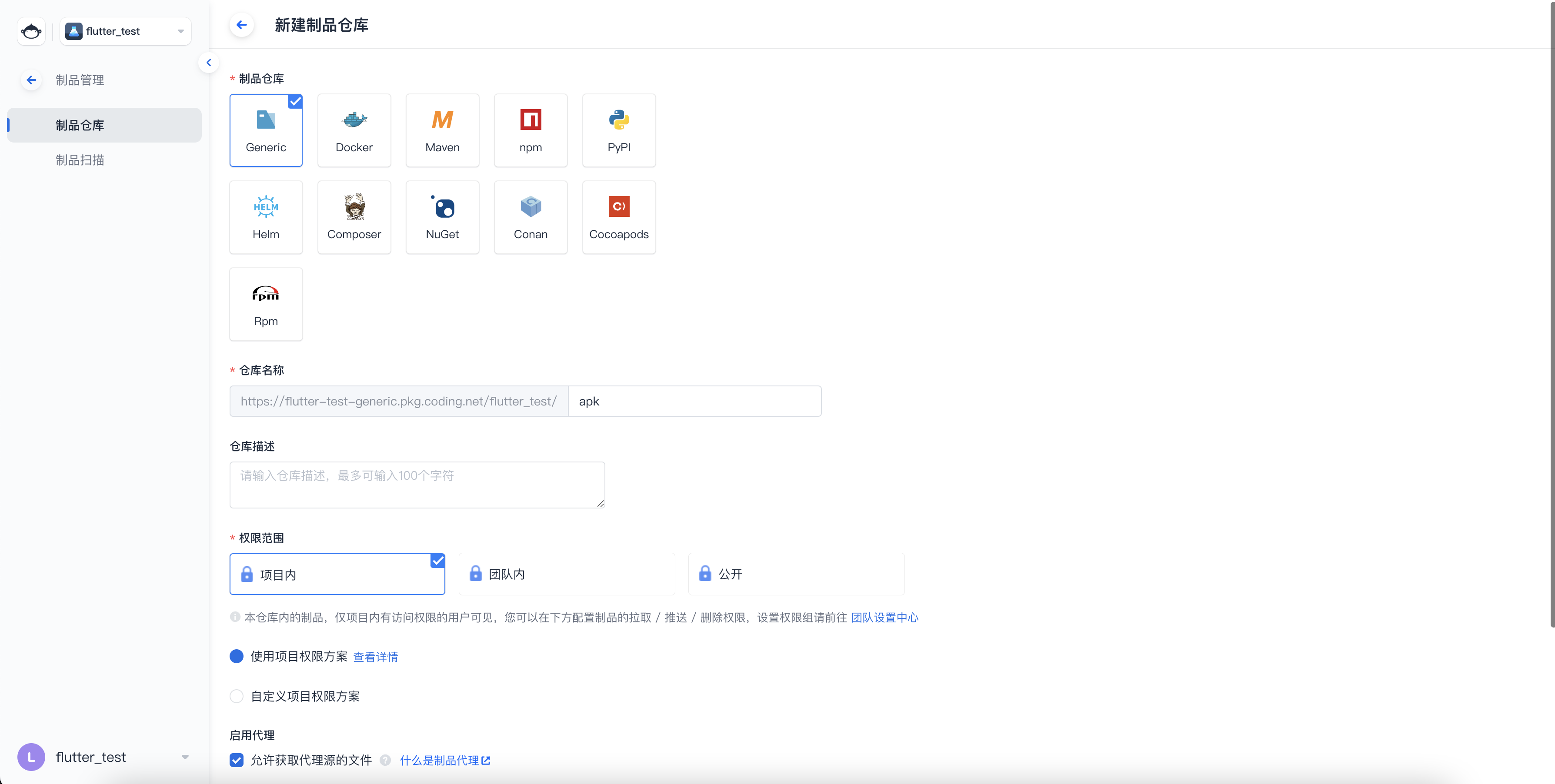
- 首先我们在项目的制品管理中新建一个制品,用于存放生存的 apk 文件。

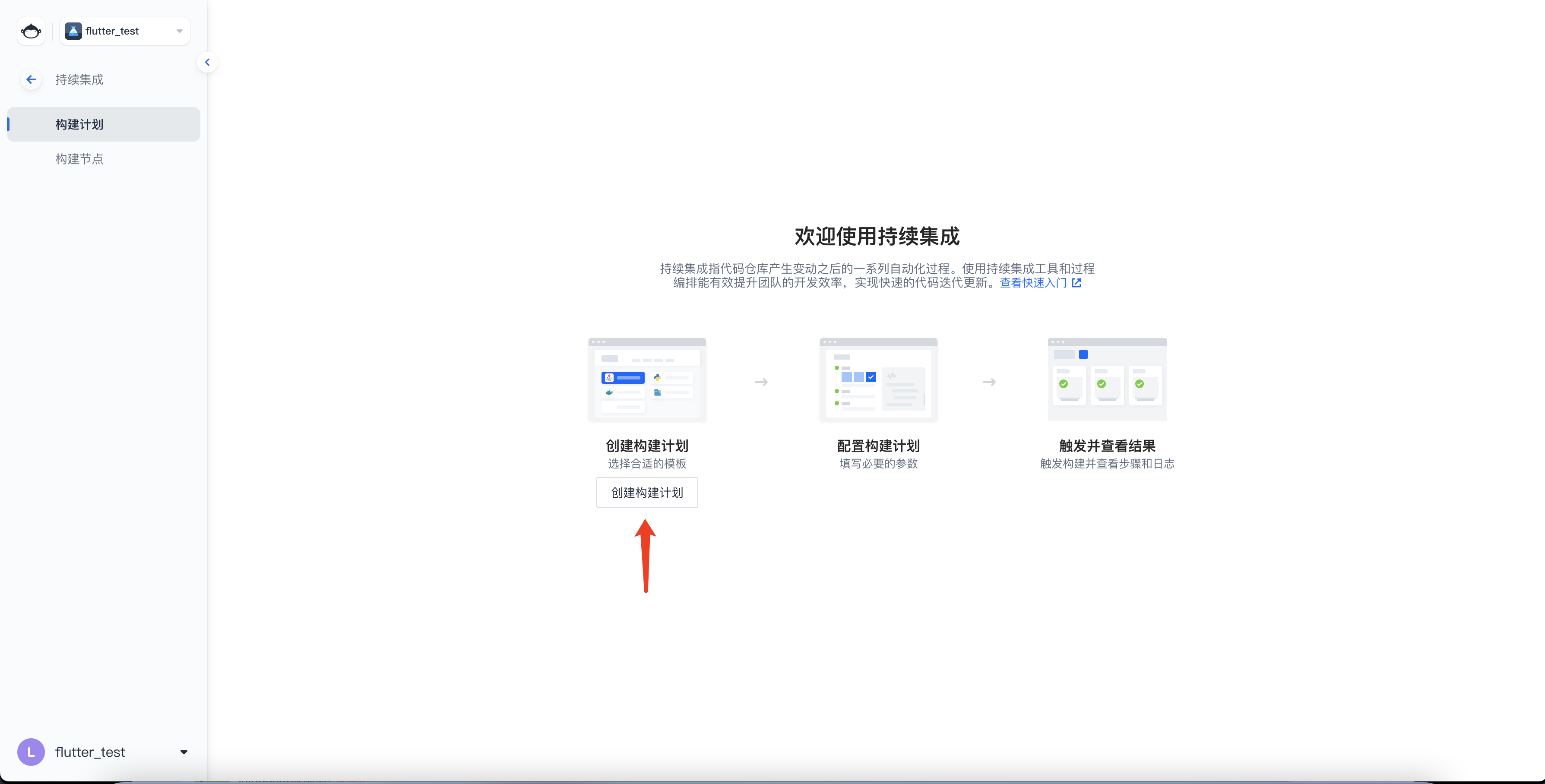
- 然后在左侧导航栏点击持续集成,新建一个构建计划。

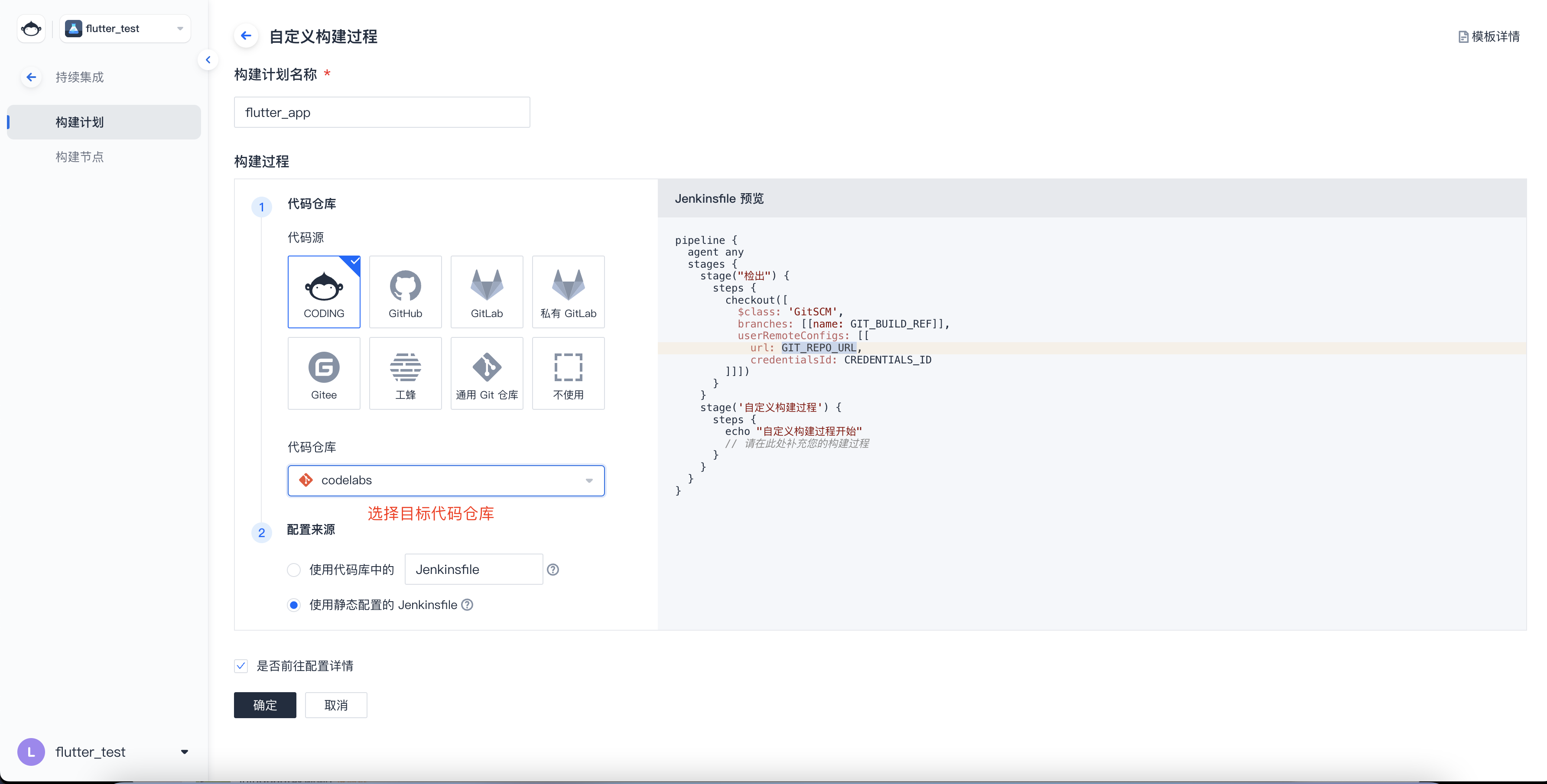
- 在自定义构建过程中选择我们刚刚创建的仓库,点击确认进入流水线编辑。

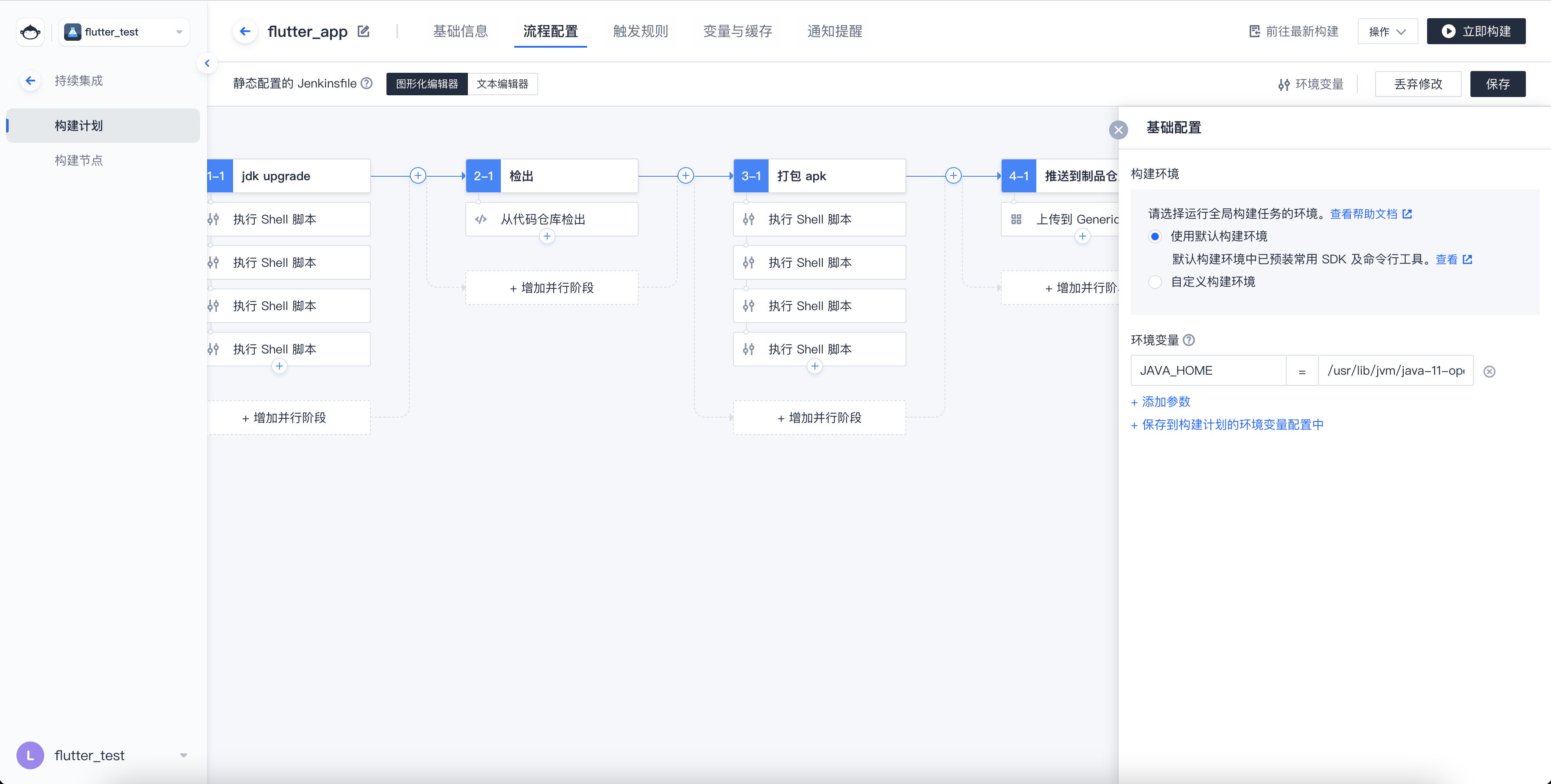
本次 Flutter 的打包分为 4 个部分:
jdk 升级(由于 CODING 构建机默认是 jdk 1.8,我们需要升级成 jdk11)
代码检出
打包 apk
推送带制品仓库

pipeline {
agent any
stages {
stage('jdk upgrade') {
steps {
sh 'sudo add-apt-repository ppa:openjdk-r/ppa'
sh 'sudo apt-get update'
sh 'sudo apt-get install -y openjdk-11-jdk'
sh 'java -version'
}
}
stage('检出') {
steps {
checkout([
$class: 'GitSCM',
branches: [[name: GIT_BUILD_REF]],
userRemoteConfigs: [[
url: GIT_REPO_URL,
credentialsId: CREDENTIALS_ID
]]])
}
}
stage('打包 apk') {
steps {
sh 'sudo apt-get install --only-upgrade bash'
sh 'wget https://storage.googleapis.com/flutter_infra_release/releases/stable/linux/flutter_linux_3.7.6-stable.tar.xz'
sh 'tar xf flutter_linux_3.7.6-stable.tar.xz'
sh 'export PATH="$PATH:`pwd`/flutter/bin" && cd ${PROJECT_PATH} && flutter build apk'
}
}
stage('推送到制品仓库') {
steps {
codingArtifactsGeneric(files: '${PROJECT_PATH}/build/app/outputs/flutter-apk/**.apk', repoName: 'apk')
}
}
}
environment {
JAVA_HOME = '/usr/lib/jvm/java-11-openjdk-amd64'
}
}
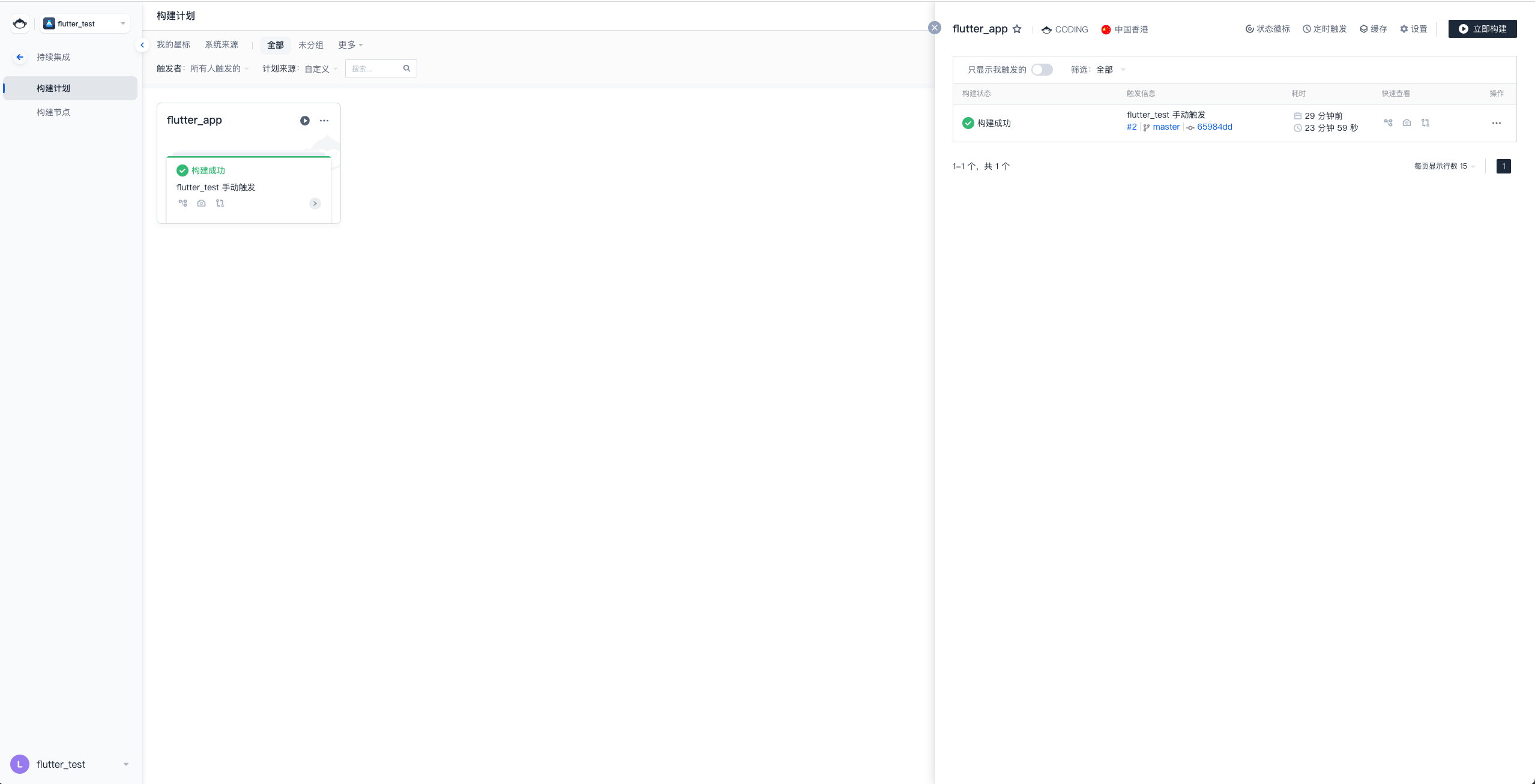
- 完成流水线后,点击「立即构建」。
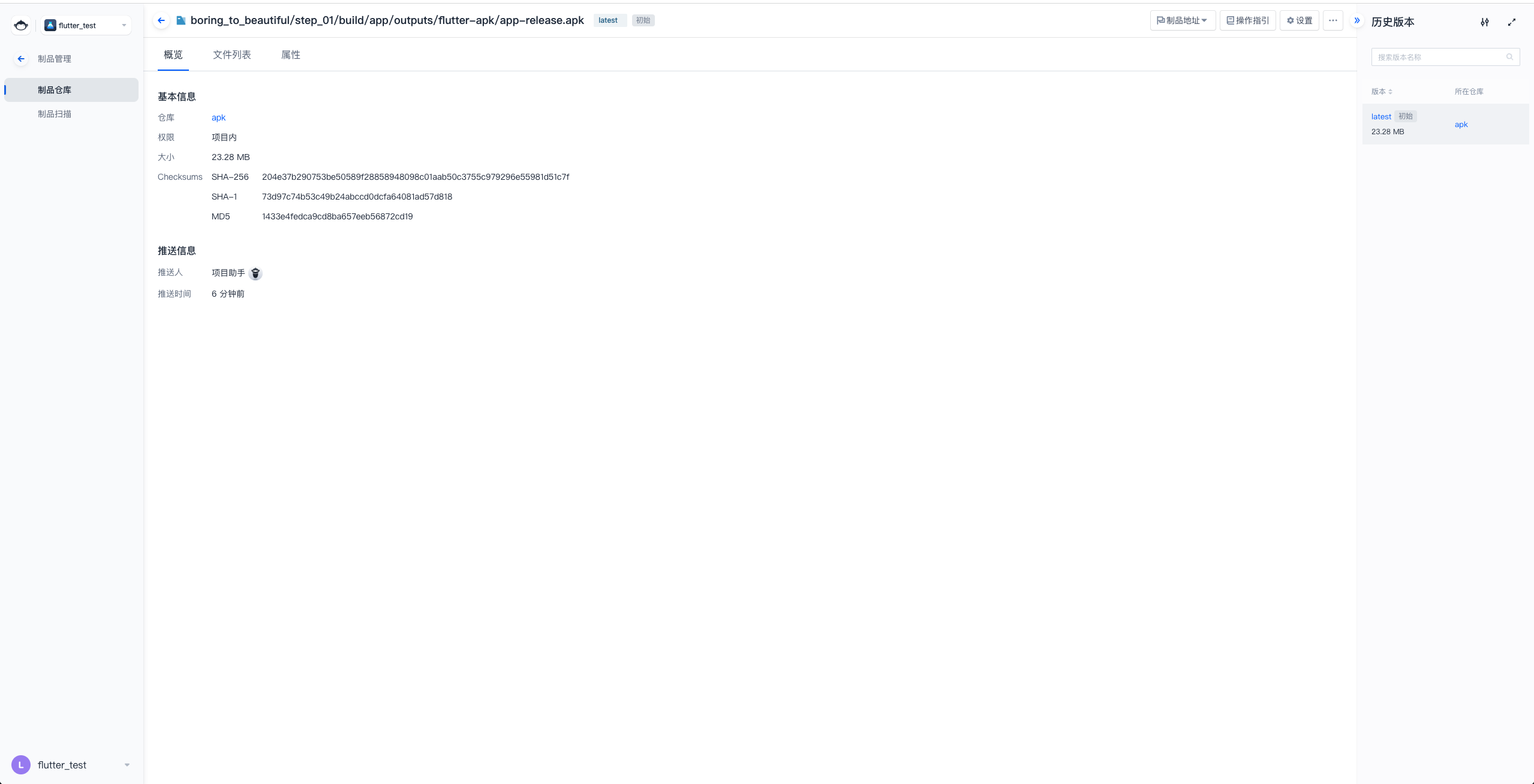
如下图,流水线已经构建成功,进入制品仓库中可以看到构建后的 apk 制品。


总结
至此,我们通过 Cloud Studio 和 CODING 配合使用,只使用浏览器便实现了 Flutter 项目在云端的创建、开发、管理、打包的全过程。
另外, Cloud Studio 提供了许多编程语言的模板和开发环境,也集成了腾讯云 Serverless 技术,把前端开发项目、静态建站项目的部署复杂度降到最低,一键即可完成线上部署。
不仅如此, Cloud Studio 中还有一个 metawork 协同套件,可以支持多人线上协同编码,可以跟同学、同事共同线上开发,实现 coding anytime anyway!


