# Cloud Studio 云部署套件
# 简介
DeployKit 是一款运行于 Cloud Studio(云端 IDE) 的云函数部署插件,支持多种框架一键部署至云函数,同时支持自定义部署。便于帮助开发者快速部署项目到多个云厂商函数服务,避免了部署过程中开发者需要深入了解各云厂商的部署细节的问题,使得开发者专注于业务代码逻辑的实现即可。
# 部署插件能够自动识别的框架
# 已支持的框架列表
前端支持的框架:
React (Create React App)
React (UmiJS)
Vue (vue-cli-service)
Vite
Angular
Svelte
Preact
UmiJS
Ember
Nuxt.js
Hexo
Ionic Angular
Ionic React
后端支持框架:
Express
Koa
Fastify
NestJS
Malagu
# 待支持的框架列表
前端待支持的框架有:
Next.js
Gatsby
后端待支持的框架有:
- Egg.js
# 部署插件使用前的准备
# 腾讯云
- 账号配置
部署到腾讯云需要已实名认证的腾讯云账号。如果没有腾讯云账号,需注册账号 (opens new window)。
- Serverless 服务授权
腾讯云云函数(Serverless Cloud Function,SCF)是腾讯云为企业和开发者们提供的无服务器执行环境,所以在部署前需要获取相关腾讯云基础服务授权,主账号的授权可通过腾讯云控制台指引进行授权,子账号的授权可参考腾讯云官网相关文档 (opens new window)。
- API 网关授权
成功部署腾讯云函数,还需提前获取腾讯云 API 网关授权,也可自行在腾讯云 API 网关控制台 (opens new window)进行操作。
- 密钥的获取
部署腾讯云函数,如果选择密钥登录的方式,需要提前在 API 密钥管理 (opens new window)中获取 SecretId 和 SecretKey 。
- 扫描二维码登录
部署腾讯云函数,如果选择扫描腾讯云二维码的方式进行快速登录,需先完成账号绑定微信账号,登录腾讯云小程序并授权,均可扫码后在腾讯云小程序完成。
# 阿里云
- 账号配置
部署到阿里云需要已实名认证的阿里云账号。如果没有阿里云账号,需注册账号 (opens new window)。
- 密钥的获取
部署到阿里云函数计算,仅可使用密钥登录的方式,需要提前在阿里云函数计算控制台 (opens new window)页面右上方获取主账号 ID ,AccessKey ID 和 AccessKey Secret 。
# 使用说明
# 插件下载安装
插件市场内搜索 DeployKit 插件,下载并进行安装,安装成功后将会在右侧菜单栏出现“火箭”图标。

# 选择部署环境
点击左侧菜单栏“火箭”图标,打开部署插件页面,点击选取所需部署的云厂商。

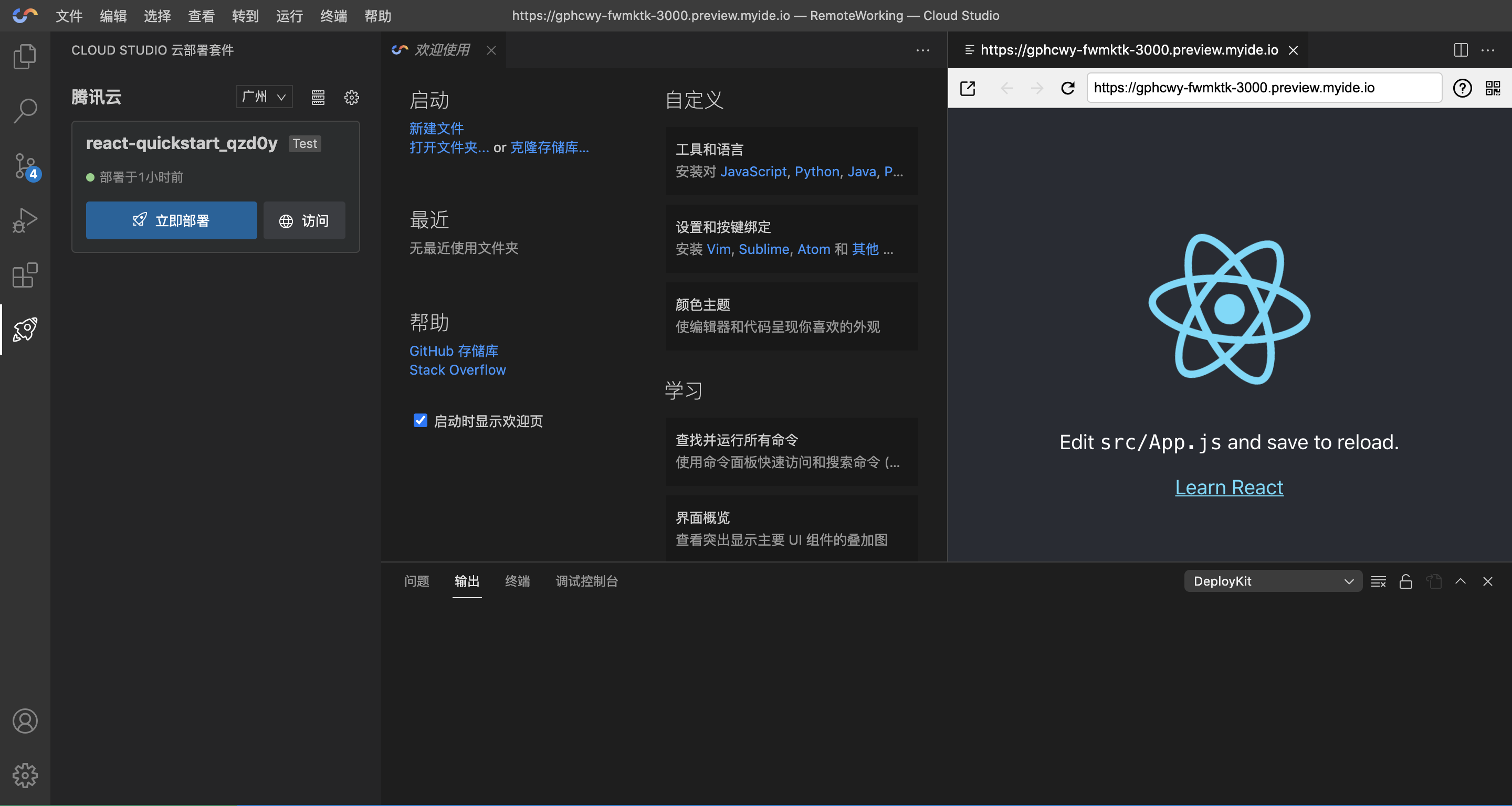
# 打开部署页面
选择所需的登录方式,进入对应的部署页面,点击“立即部署”即可进入部署状态。



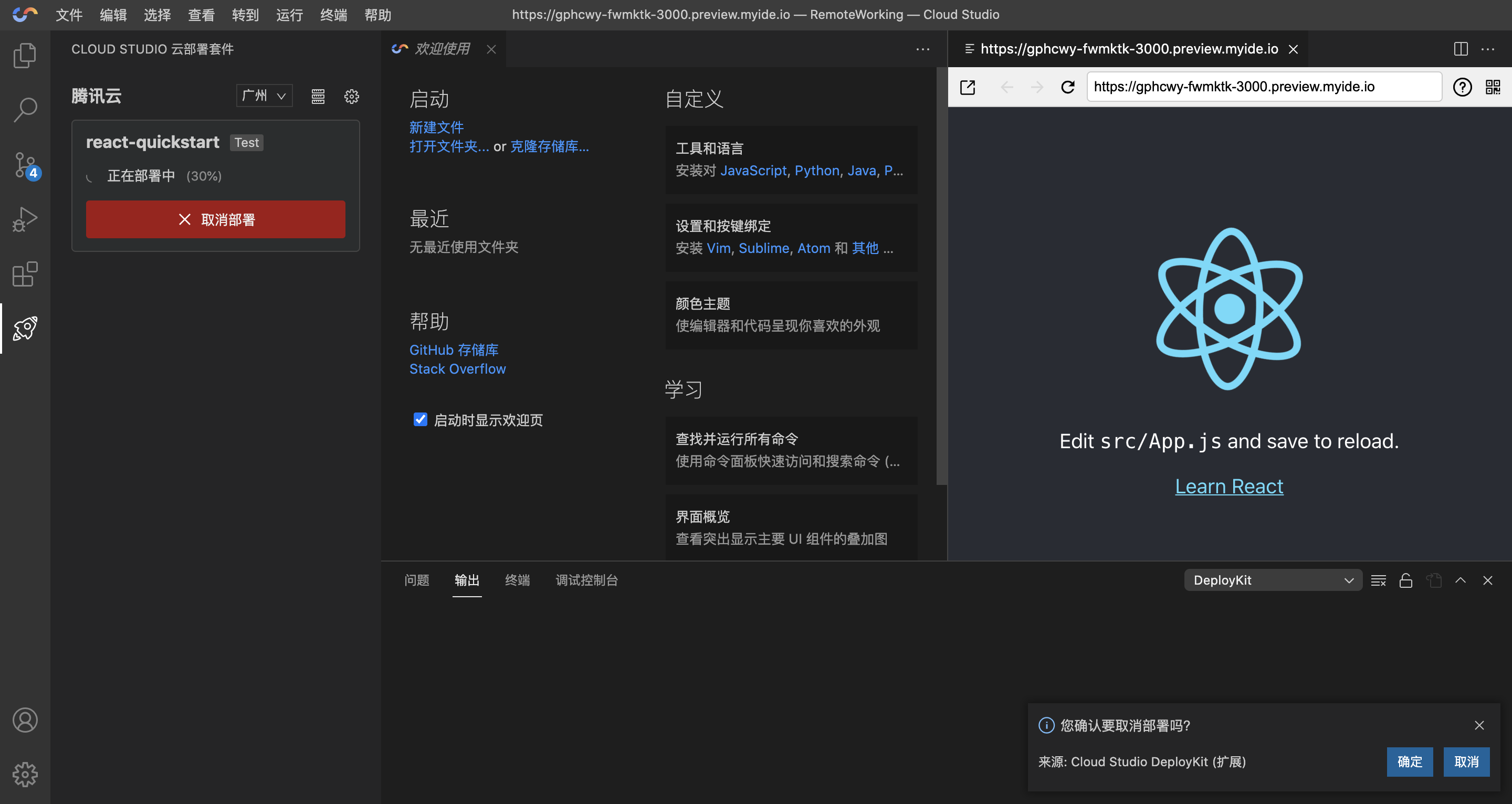
# 取消部署
在部署的过程中,可以随时点击“取消部署”来停止当前的部署进程。

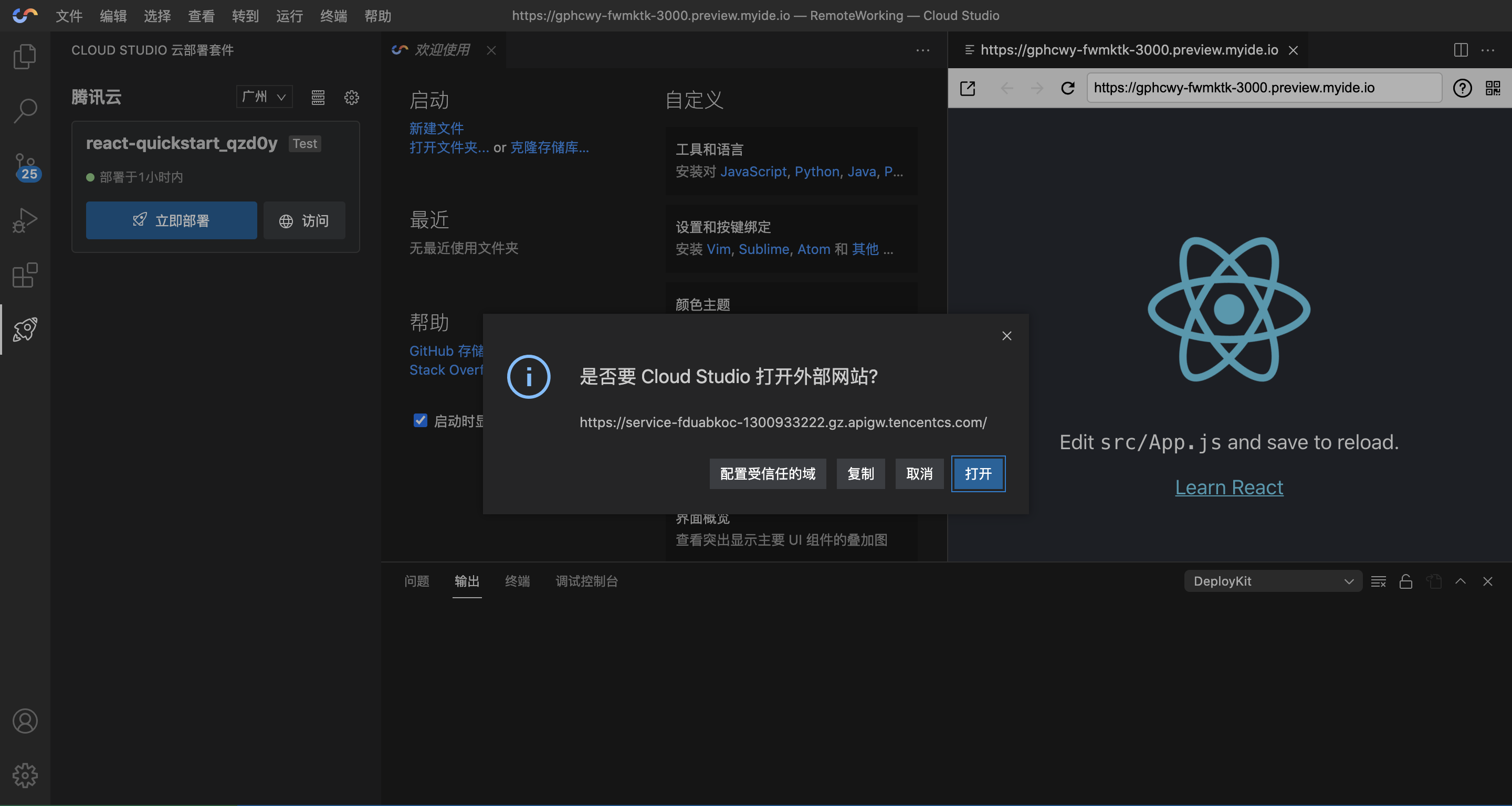
# 成功部署
部署进程达100%后即完成部署,点击“访问”即可打开外部链接访问部署成功的内容。

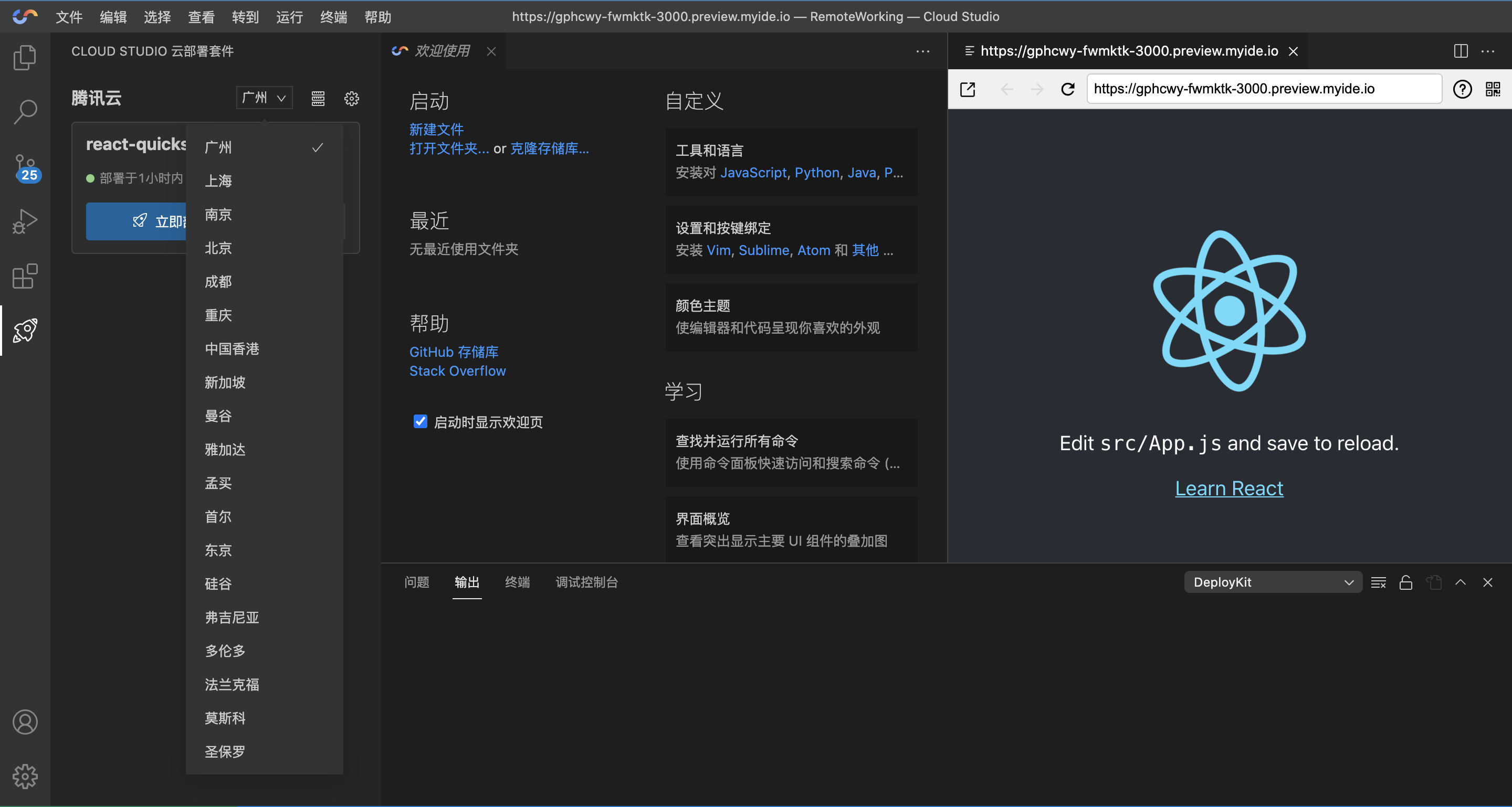
# 应用部署地域的切换
点击部署页面右上角的“地域”下拉选项,即可切换到对应地域进行查看与操作。

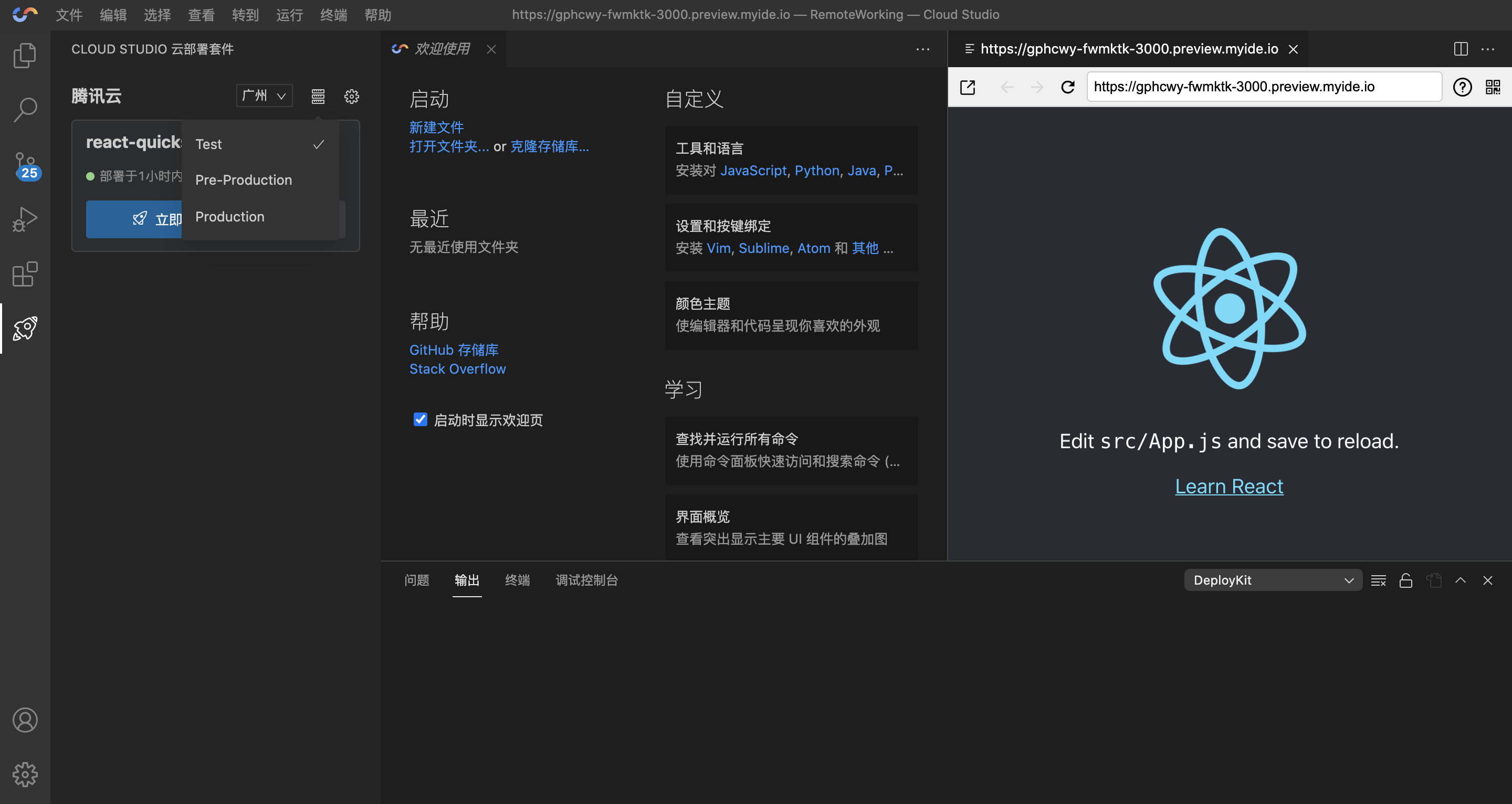
# 部署环境选择
点击部署页面右上角的“环境”图标,即可切换到对应的环境进行查看与操作。

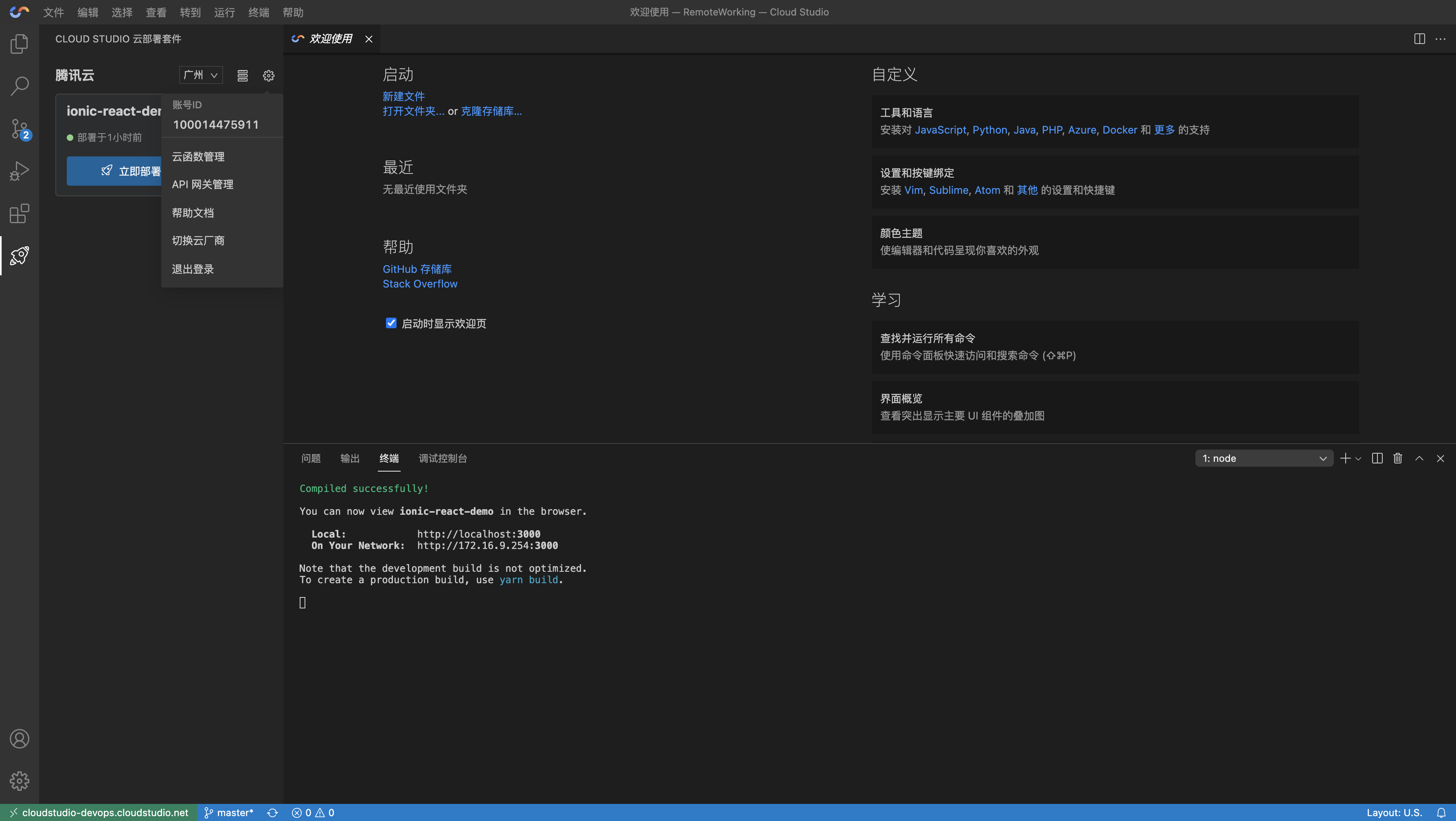
# 账号管理
这一部分有各云厂商控制台管理、切换云厂商、帮助文档和退出登录等操作,其中:
“云函数管理”和“API 网关管理”将会打开腾讯云控制台进行处理;“函数计算管理”将会打开阿里云函数计算控制台进行处理;“帮助文档”则可访问帮助文档;“切换云厂商”则可重新选择所需操作的云厂商;“退出登录”则是直接退出当前的云厂商登录状态;

# 自定义框架配置
对于未支持的框架或者默认部署配置未能满足开发者需求的情况, DeployKit 也提供了手动配置的方法进行自定义部署。在项目根目录下新建或修改 deploy.yml 文件。
对于前端项目基础配置为:
mode: # 必填,模式,目前有 static、node、unpackage 等多种模式,static 用于纯前端项目, node 用于 node 项目, unpackage 用于不能打包的项目,可多个模式进行组合,
- static
outputDir: build # 可选,构建产物的目录,如果是前端项目,约定目录下必须存在前端入口文件 index.html。
compileCommand: npm run build # 可选,构建命令,需要构建的项目
对于 nodejs 项目基础配置为:
entry: app/app.js # 可选,nodejs 项目入口文件
mode: # 必填,模式,目前有 static、node、unpackage 等多种模式,static 用于纯前端项目, node 用于 node 项目, unpackage 用于不能打包的项目,可多个模式进行组合,
- node
assets: # 可选,资源目录,会拷贝到构建产物项目中一起上传
- 'app/assets'
# 自定义域名配置
在项目根目录下新建或修改 deploy.yml 文件,根据部署的平台进行对应的配置,进行配置前该自定义域名必须先添加 CNAME 记录。
# 腾讯云
cloud:
apiGateway:
customDomain:
name: www.yourDomain.com # 自定义域名, 填写域名前该域名必须添加 CNAME 记录
certificateId: sJGuMdr9 # 证书id,https 协议必须填写 https://console.cloud.tencent.com/ssl 我的证书菜单栏 获取
isDefaultMapping: fasle
# 阿里云
cloud:
customDomain:
name: www.yourDomain.com # 自定义域名, 填写域名前该域名必须添加 CNAME 记录
protocol: HTTP
# certConfig: # 证书配置,http 协议无需填写,https 协议必须先下载证书放到项目根目录
# certName: yourDomain
# privateKey: yourDomain.com.key
# certificate: yourDomain.com_bundle.pem
# deploy.yml 全部配置解析
# deploy.yml
entry: app/app.js # 可选,nodejs 项目入口文件
mode: # 必填,模式,目前有 static、node、unpackage 等多种模式,static 用于纯前端项目, node 用于 node 项目, unpackage 用于不能打包的项目,可多个模式进行组合
- node
outputDir: build # 可选,构建产物的目录,如果是前端,约定目录下必须存在前端入口文件 index.html
compileCommand: npm run build # 可选,构建命令
assets: # 可选,资源目录,会拷贝到构建产物项目中一起上传
- 'app/assets'
cloud: # 自定义域名配置,各平台有较大差异
apiGateway:
customDomain:
name: www.yourDomain.com
配置详细解析:
| 参数名称 | 必选 | 类型 | 默认值 | 描述 |
|---|---|---|---|---|
| entry | 否 | string | 无 | nodejs 项目入口文件 |
| mode | 否 | string[] | [] | 模式,目前有 static、node、unpackage 等多种模式,static 用于纯前端项目, node 用于 node 项目, unpackage 用于不能打包的项目,可多个模式进行组合 |
| outputDir | 否 | string | 无 | 对于需要构建的项目必填,构建产物的目录,如果是前端,约定目录下必须存在前端入口文件 index.html。 |
| compileCommand | 否 | string | 无 | 构建命令,对于需要构建的项目必填 |
| assets | 否 | string[] | [] | 资源目录,会拷贝到构建产物项目中一起上传。一般于 nodejs 项目的资源文件拷贝 |
| cloud | 否 | object | {} | 详见自定义域名配置 |
# 部署插件常见问题处理
当无法成功进行一键部署的时候,可以根据输出的错误信息参考【帮助文档】 (opens new window)进行排查。