# 在线预览调试
Cloud Studio 云端 IDE 的工作空间内置预览插件,方便您生成一个预览链接,用于实时调试预览或项目展示。下面我们以创建一个 React 应用,并实时开发调试为例,来简单介绍一下如何使用 Cloud Studio 进行在线预览。
# 创建工作空间
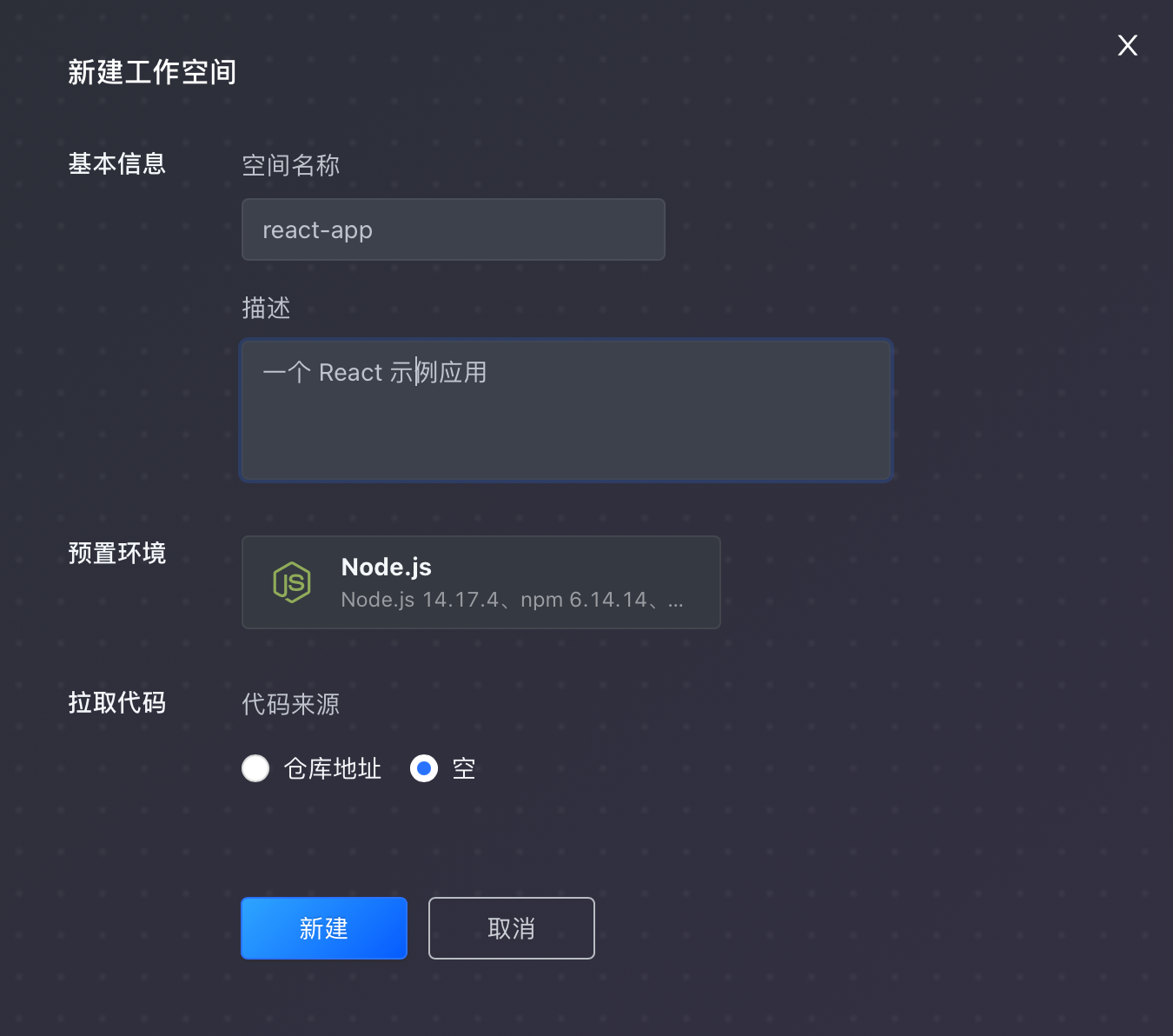
打开 Cloud Studio 控制台,单击【新建工作空间】按钮,进入工作空间创建流程。我们选择 Node.js 环境,代码来源选择“空”,来创建一个空的工作空间。创建完成后,单击卡片进入工作空间。

# 创建 React 应用
接下来,我们来创建一个 React 应用。为了方便,我们使用 create-react-app (opens new window) 脚手架来创建一个 React 应用。
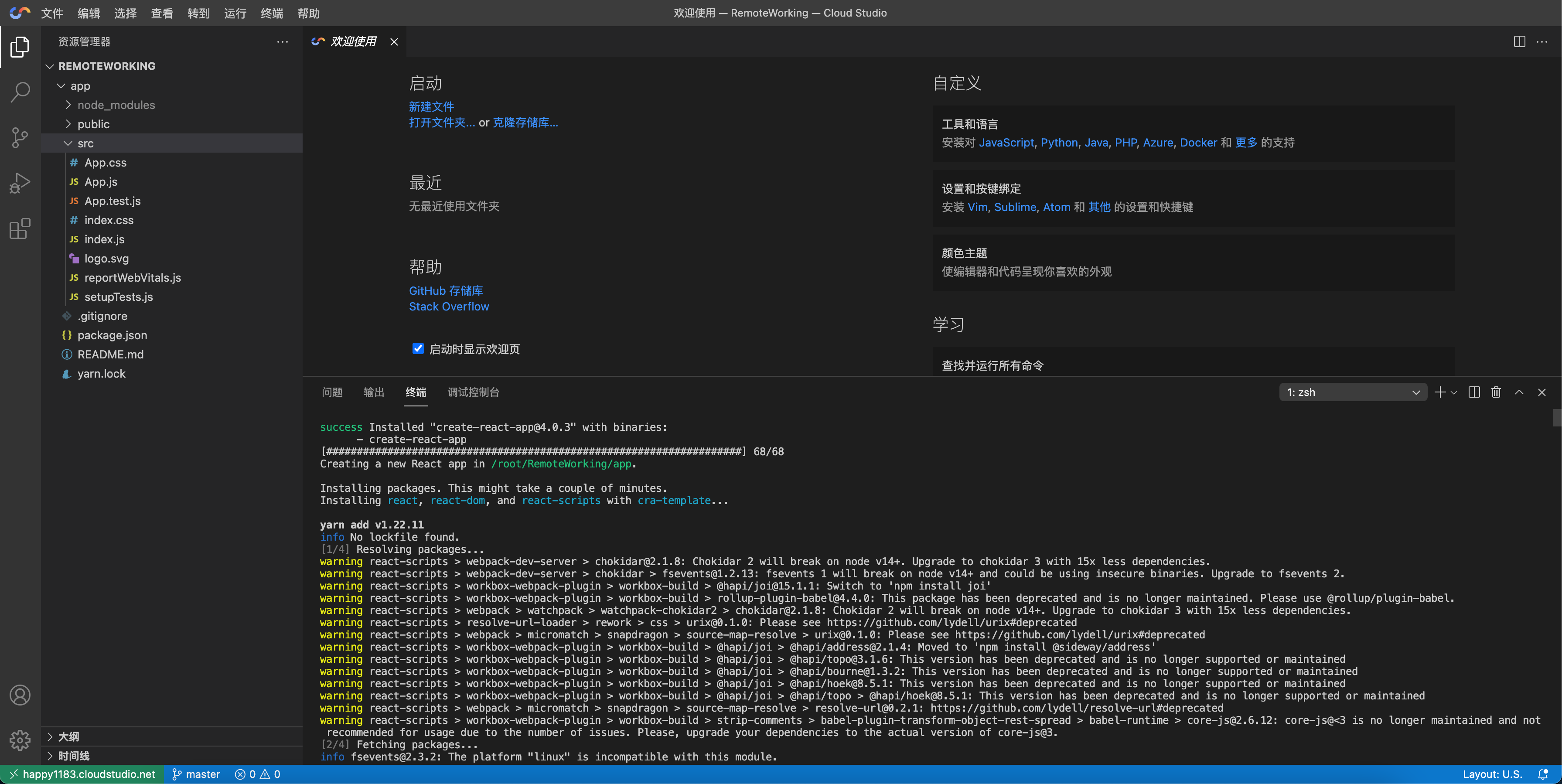
选择上方菜单栏【终端】>【新建终端】,打开终端。执行 yarn create react-app app 来初始化一个 React 项目,它会在当前目录下创建一个 app 文件夹,这就是我们应用的代码。

# 启动应用
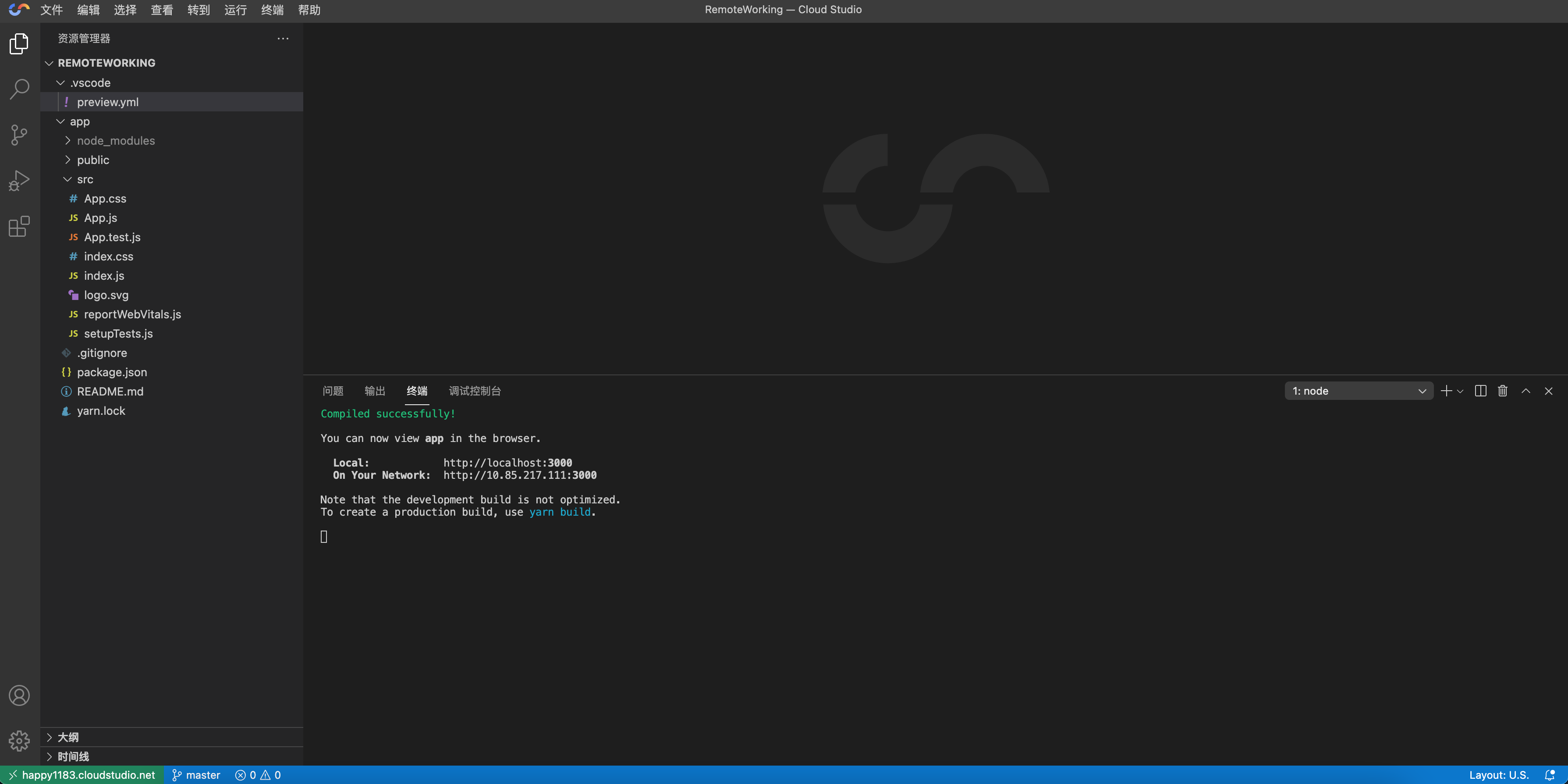
上述过程同时也会安装好所需的依赖,所以我们现在只需要在终端执行 cd app 进入 app。执行 yarn start 就可以启动应用了。此时终端显示应用启动成功,并运行在 http://localhost:3000。

# 配置文件模板及参数含义
# .vscode/preview.yml
autoOpen: true # 打开工作空间时是否自动开启所有应用的预览
apps:
- port: 3000 # 应用的端口
run: yarn start # 应用的启动命令
root: ./app # 应用的启动目录
name: my-first-app # 应用名称
description: 我的第一个 App。 # 应用描述
autoOpen: true # 打开工作空间时是否自动开启预览(优先级高于根级 autoOpen)
# 预览插件简介
用户可以通过使用预览插件打开正确的浏览器端口做快速预览,即可以在 IDE 页面开启内置的的浏览器预览窗口,进行编码预览和调试。此版本通过简化 preview.yml 文件的配置和运行,以及增加端口自动扫描识别,提供了更便于预览调试的编码体验。
# 预览插件功能点介绍
# 功能点一:通过模板自动打开预览窗口
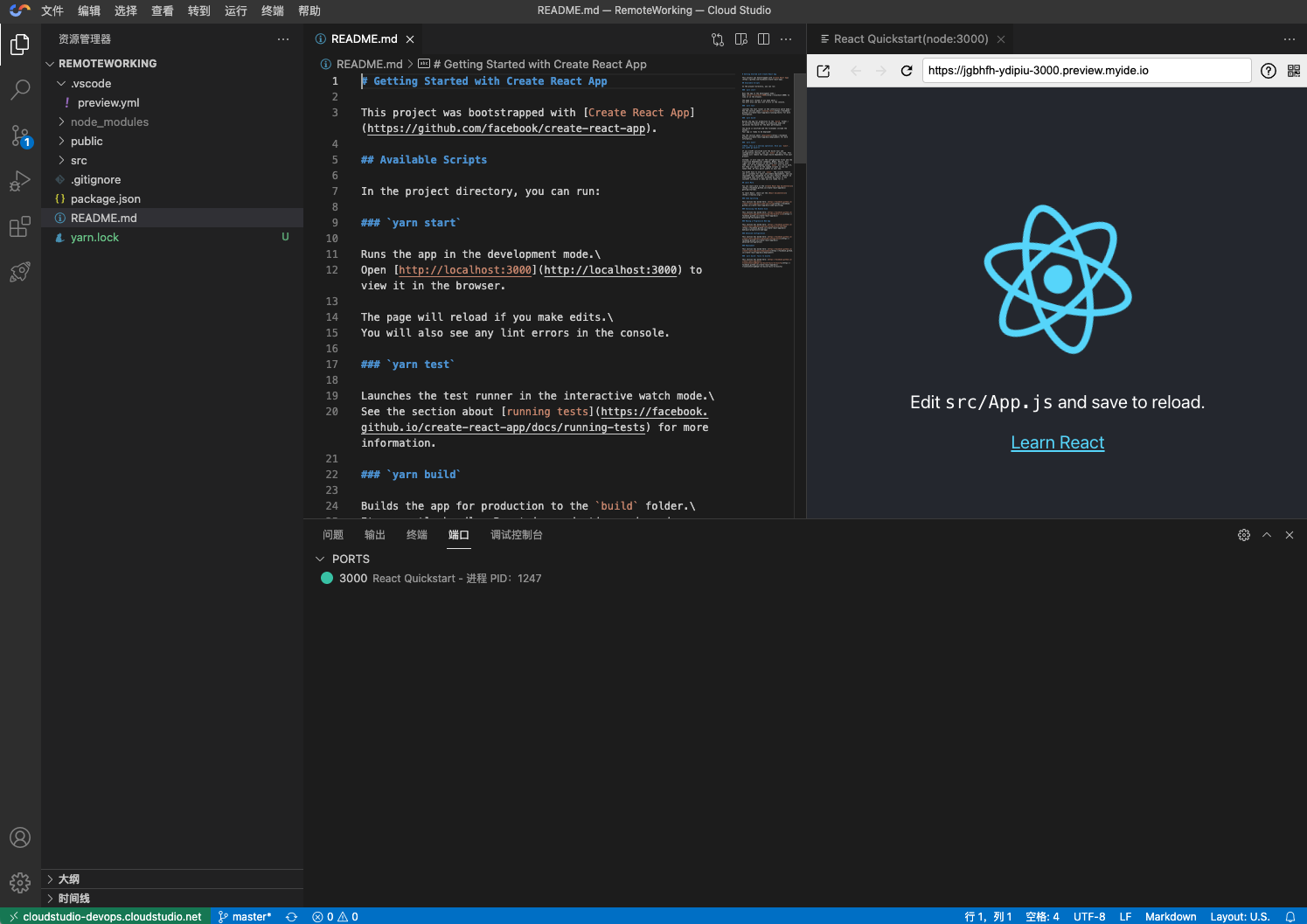
 点击在线编程平台 Dashboard 中提供的环境模板,进入工作空间的编辑页面自动打开预览窗口;
点击在线编程平台 Dashboard 中提供的环境模板,进入工作空间的编辑页面自动打开预览窗口;
# 功能点二:重启运行预览窗口
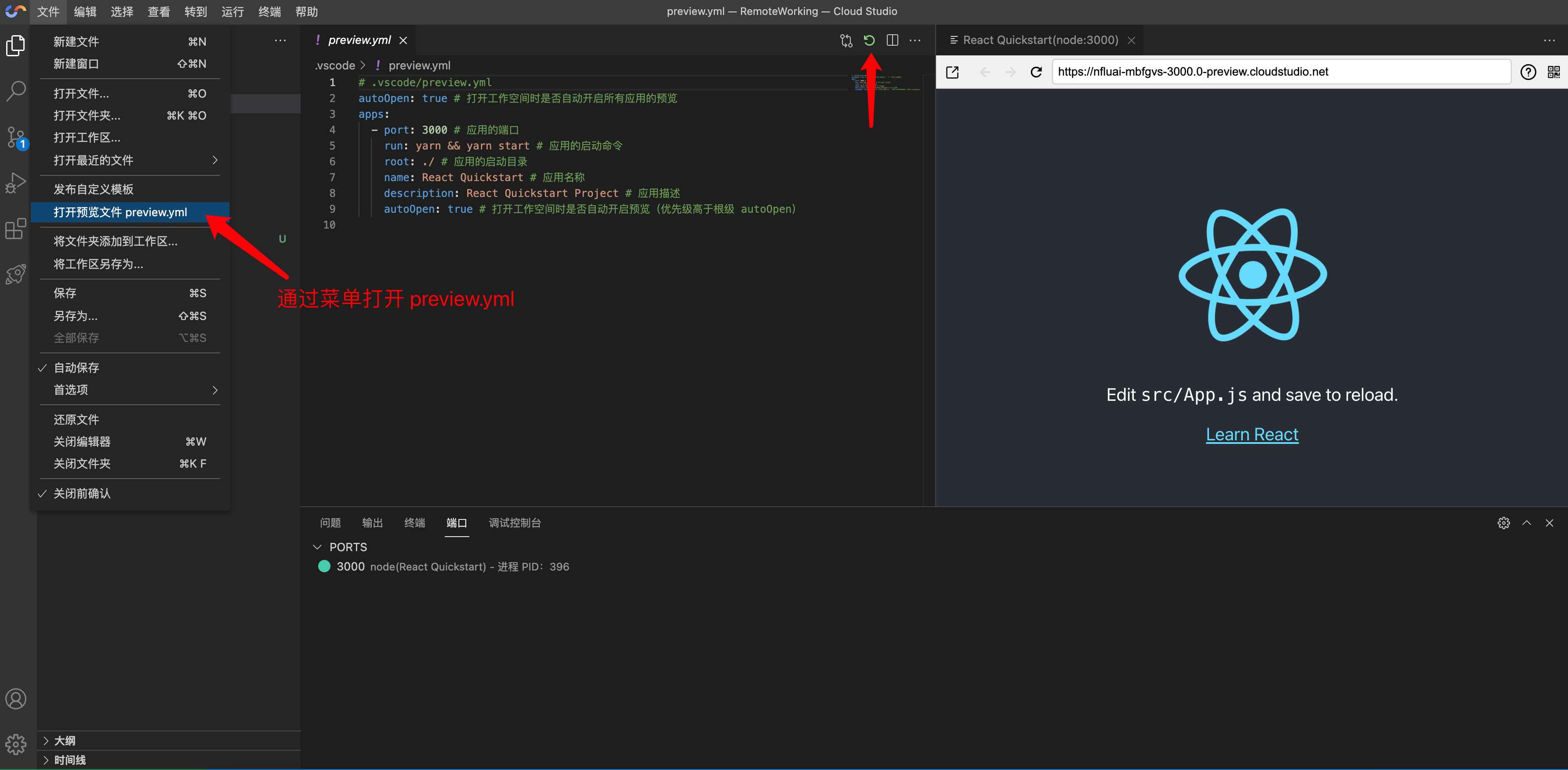
 点击"文件"中的下拉选项“配置预览文件 preview.yml” ,即可重新运行
点击"文件"中的下拉选项“配置预览文件 preview.yml” ,即可重新运行 preview.yml 文件窗口,点击右上角的“重启”按钮,即可重启预览页面;
# 功能点三:命令行启动预览窗口
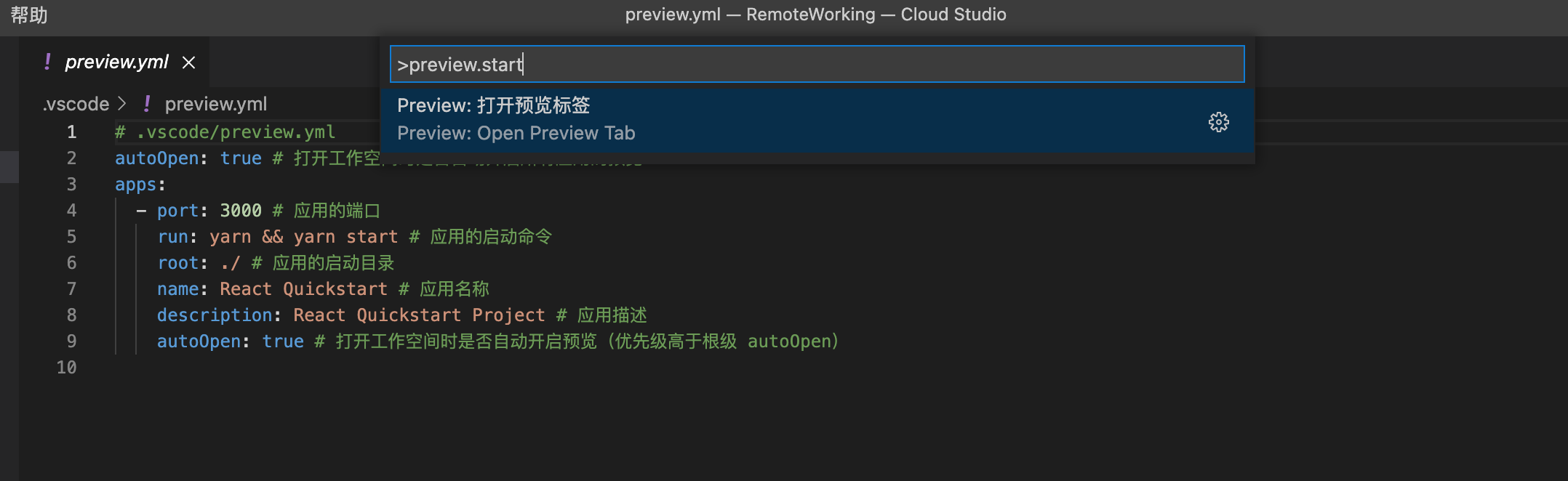
 快捷键
快捷键Command + Shift + P 或 Ctrl + Shift + P,打开命令面板,打开命令输入框,输入命令行 preview.start 即可重新打开预览窗口;
# 功能点四:端口中进程的快捷操作
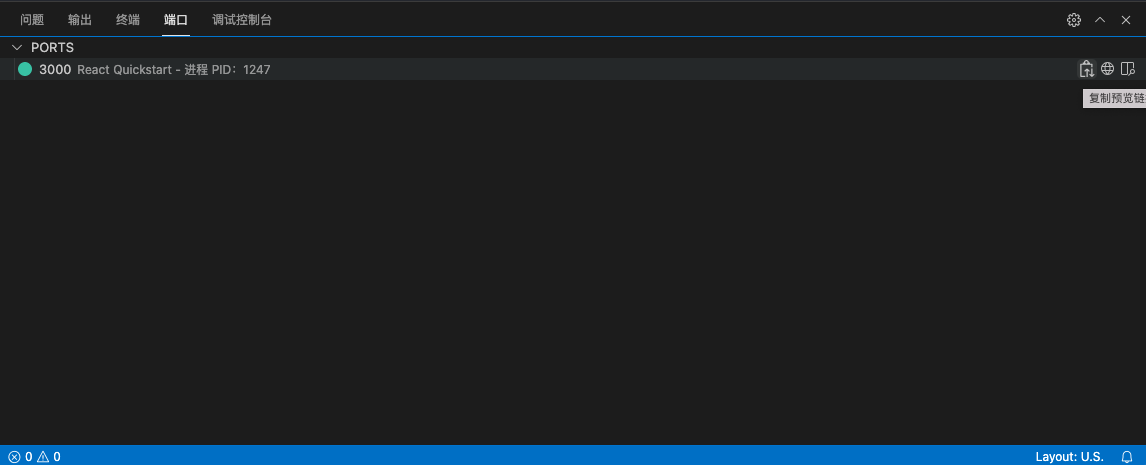
 对于“端口”中所展示的启动端口进程,将鼠标移入该进程,即可点击右侧显示的按钮进行“复制地址到剪贴板”、“打开外部浏览器”、“打开内置预览窗口”的快捷操作;
对于“端口”中所展示的启动端口进程,将鼠标移入该进程,即可点击右侧显示的按钮进行“复制地址到剪贴板”、“打开外部浏览器”、“打开内置预览窗口”的快捷操作;