# 云部署套件常见问题处理
当项目无法成功进行一键部署的时候,那么可以按以下列举的情况进行问题的排查和解决。
# 左侧活动栏没有看到小火箭图标,如何处理?
检查是否已安装或者激活 Cloud Studio DeployKit 扩展,安装或者激活扩展后按照提示重新加载窗口即可解决。
# 为什么腾讯云扫码登录时报错:登录失败,暂无操作权限 ?
原因一般为该账户无操作权限,需要主账号(或拥有授权操作的子账号)给当前子账号进行如下授权操作。 完成授权后,重新扫码登陆即可。步骤如下:
- 在
CAM用户列表 页,选取对应子账号,单击用户名称,进入用户详情页。 - 单击关联策略,在添加策略页面单击从策略列表中选取策略关联。
- 选择新建自定义策略 > 按策略语法创建 > 空白模板,填入如下内容。
{
"version": "2.0",
"statement": [
{
"resource": [
"*"
],
"action": [
"cam:CreateRole", "cam:AttachRolePolicies", "cam:PassRole", "name/sts:AssumeRole"
],
"effect": "allow"
}
]
}
- 单击确定,即可授予子账号操作权限。
关于更多账号权限管理,请阅读腾讯云文档 (opens new window)。
# 点击开始部署按钮,部署进度长时间卡住不动,如何处理?
原因可能为依赖安装不全或者没有依赖安装,解决方法为把 node_module 目录删除并重新执行安装依赖。
# 点击开始部署按钮提示该项目不支持部署,如何处理?
该项目不支持部署的原因有多种,这里列举一些常见原因和解决方法:
- 扩展目前仅支持前端项目和
node.js项目,暂不支持Java、Go、Php、.net等语言。 - 前端项目和
node.js项目支持大部分框架,详见附录中已支持的框架列表,不在此列表中则不支持,可通过配置deploy.yml文件解决,配置项详见deployKit 使用文档 (opens new window)。 - 项目没有依赖或者根目录下没有
package.json文件,可通过配置deploy.yml文件解决,配置项详见deployKit 使用文档 (opens new window)。 node.js项目没有使用常用的入口,DeployKit支持常用的入口文件app.ts、src/app.ts、app.js、src/app.js、main.ts、src/main.ts、main.js、src/main.js、index.ts、src/index.ts、index.js、src/index.js。可以修改文件名称或目录,或者修改package.json文件的main字段,或者编写deploy.yml配置文件的entry字段解决,配置项详见deployKit 使用文档 (opens new window)。
# 部署过程中控制台出现 you are not authorized to perform operation xxx Operation not Allowed xxxRoleNotFound 等报错信息,如何处理?
原因一般为角色无权限导致。在访问管理角色页面中添加角色策略并关联后重试可解决。管理角色页面:腾讯云 (opens new window) 阿里云 (opens new window)。
# 部署过程中控制台出现 unable to locate '/workspace/xxxx' glob 等报错信息,如何处理?
原因一般为 deploy.yml 配置文件的 outputDir 配置项指定的目录不存在导致,修改 outputDir 配置项指定正确的目录可解决。
# 部署过程中控制台出现 MODULE_NOT_FOUND Cannot find module xxx 等报错信息,如何处理?
原因一般为依赖安装不全或者没有依赖安装,解决方法为把 node_module 目录删除并重新执行安装依赖。
# 部署过程中控制台出现 xxx 域名未完成ICP备案 xxx 未备案 等报错信息,如何处理?
原因一般为该自定义域名未备案导致,解决方法为进行网站备案或者将函数部署到非大陆地区,例如:香港、新加坡、东京等城市。
# 部署过程中控制台出现 Account Arrears xxx is Arrears 等报错信息,如何处理?
原因一般为免费资源和额度使用完毕,账号欠费,请充值后重试可解决。
# 部署过程中控制台出现 函数个数超限制 Function account xxx limit 等报错信息,如何处理?
原因是该命名空间的地域下函数的个数超过上限,可通过将项目部署到其他地域或者命名空间里来解决。
# 部署过程中控制台出现 函数Runtime不支持修改(Nodejs 12.16) 等信息,如何处理?
原因是之前部署的函数运行时版本与重新部署时不一致,可通过以下两种方式解决。
(推荐)访问腾讯云函数控制台 (opens new window),删除当前项目应用对应的函数(函数名即应用部署的名称),再重新部署。- 项目根目录下配置deploy.yml文件,将runtime设置为对应的版本后再重新部署,例如:
cloud:
function:
bootstrap: /var/lang/node16/bin/node backend/index.js
runtime: Nodejs12.16
# 部署过程中控制台出现Request Entity Too Large Request Content Is Limit 等报错信息,如何处理?
原因是代码体积超过平台限制。可通过拆分代码,优化项目依赖来解决。
# 部署过程中阿里云部署控制台出现code: AccessDenied 等报错信息,如何处理?
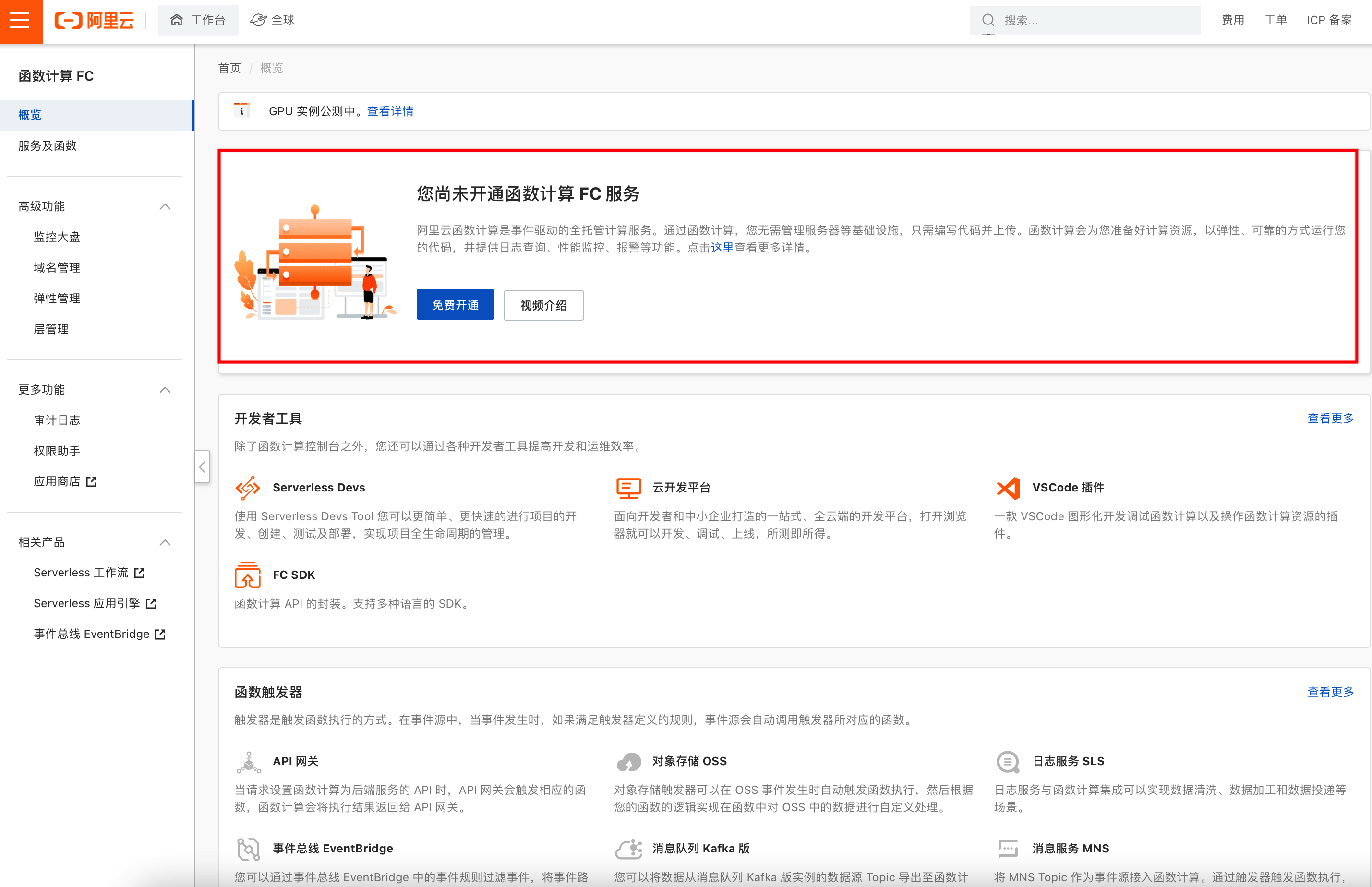
原因是一般是账号未开通函数计算或无权限,需要用户到 阿里云控制台 (opens new window)根据页面提示进行开通或授权。

# 部署过程中阿里云部署控制台出现 code: InvalidAccessKeyID,腾讯云部署控制台出现 code: AuthFailure,如何处理?
原因一般为密钥过期或者账号和密钥不正确,解决方法是重新登陆或者重新填写正确的账号和密钥。
# 为什么阿里云部署后浏览器访问,出现以附件形式下载网页?
浏览器不展示网页而是以附件形式下载网页属于正常现象,这是阿里云出于安全考虑的限制。从浏览器访问默认域名的网页类型文件,会以附件形式进行下载。项目绑定自定义域名后通过自定义域名的地址访问即可。自定义域名的配置详见deployKit 使用文档 (opens new window)。
# 部署后网页访问提示 "该网页无法正常运作", 如何处理?
该问题通常是两类问题导致,分别为 云平台限制 和 项目本身问题
云平台限制:
- 不支持
socket等网关不支持的协议。 - 必须监听
9000端口和0.0.0.0的host, 只有/tmp目录可读写。 - 部署模型为单进程,不支持使用多进程。
- 支持部分 LTS
node.js版本,本地开发请选择云平台支持的版本,检查是否使用了不符合当前版本的node.jsapi,否则会导致 api 调用异常。
项目本身问题:
- 确保项目在本地能正常运行,没有出现报错。
- 确保项目依赖没有二进制文件或者不能跨平台的依赖文件。
找到导致的原因进行对应修改即可。
# 前端项目部署后网页访问提示 Not found a suitable handler adapter: /index.html ,如何处理?
原因一般有两种:
- 检查前端构建产物
outputDir指定的目录下是否存在前端入口文件index.html,如果没有则需要修改前端项目的构建配置。 - 检查前端构建产物是否在指定目录中,可以到
.deploy/dist/frontend目录下检查前端构建产物。若没有需要在deploy.yml文件进行配置。
# `deploy.yml` 文件
outputDir: build # 可选,构建产物的目录,如果是前端,约定目录下必须存在前端入口文件 index.html。 对于需要构建的项目
# nodejs 项目部署后运行报错 can not rend file xxxx xxxx is not found,如何处理?
原因是静态文件没有拷贝到构建目录,这种场景就可以在 deploy.yml 文件使用 assets 配置项来指定您的资源文件目录位置,DeployKit 自动帮您拷贝到构建目录
# `deploy.yml` 文件
assets: # 可选,资源目录,会拷贝到构建产物项目中一起上传
- 'app/assets' # 目录 app/assets 会拷贝到构建产物项目中
# 为什么部署到阿里云生成的访问链接不是根路径 /?
平台的限制导致,可能会导致导致资源加载不存在等问题,解决方法有如下:
- 绑定自定义域名,生成的访问链接就是跟路径
/了,自定义域名配置详见deployKit 使用文档 (opens new window)。 - 修改代码,增加路径处理。如 Vite 项目修改 base 配置项为
/test,/prod。 - 部署到腾讯云,腾讯云支持部署到根路径
/。